7月の後半に作成しておよそ半年間使ってきたデジタルプランナー。
これから先はもうリアル手帳は使わずにこれ一本にしていこうと思うので、来年2021年のデジタルプランナーを10月くらいからコツコツ作っていました。
それが12月が半分過ぎようというこのタイミングでやっと完成したので、ここでお披露目していきます。
前回の記事について
と、その前に前回書いた記事についてです。

なんと現在でもGoogleで「デジタルプランナー」と入力すると2番目にきています。
自分のサイトだからかもしれないと思いましたが、さまざまは方法で検索したところいずれも3番目前後に表示されています。
一時期検索1位だった時もあるので、これまで書いてきた記事の中でもっとも検索に対してよくできている記事となっています。
そんなこともあって次のデジタルプランナーを作ってみようと思いました。

特徴
今回もずっと使ってきたほぼ日手帳に倣ってデイリーのページを作りました。
簡単に言えば前回のものをほぼ使い回している状況ですが、細かいところをブラッシュアップするようにしました。
ページ構成
今回はデイリーのページがまる1年分あるので、必然的に前回の倍以上のページ数になりました。
- 表紙 1枚
- index 1枚
- マンスリーカレンダー(2021年1月〜12月) 12枚
- ウィークリーカレンダー(2020年12月27日の週〜2021年12月26日の週) 53枚
- デイリーページ(2021年1月1日〜12月31日) 365枚
- フリーウィークリーカレンダー 1枚
- バーチカルウィークリーカレンダー 1枚
- Favorite 1枚
- Wish List 1枚
- メモ 1枚
合計437ページ
デイリーページが1日1ページで365枚もあるので余裕で400枚を超えてしまいました。
表紙

今回は表紙も一応つけてみました。
好きなスカイブルー系の色でグラデーションをかけました。
もっと手の込んだものができないか考えましたが、全然思いつきませんでした。
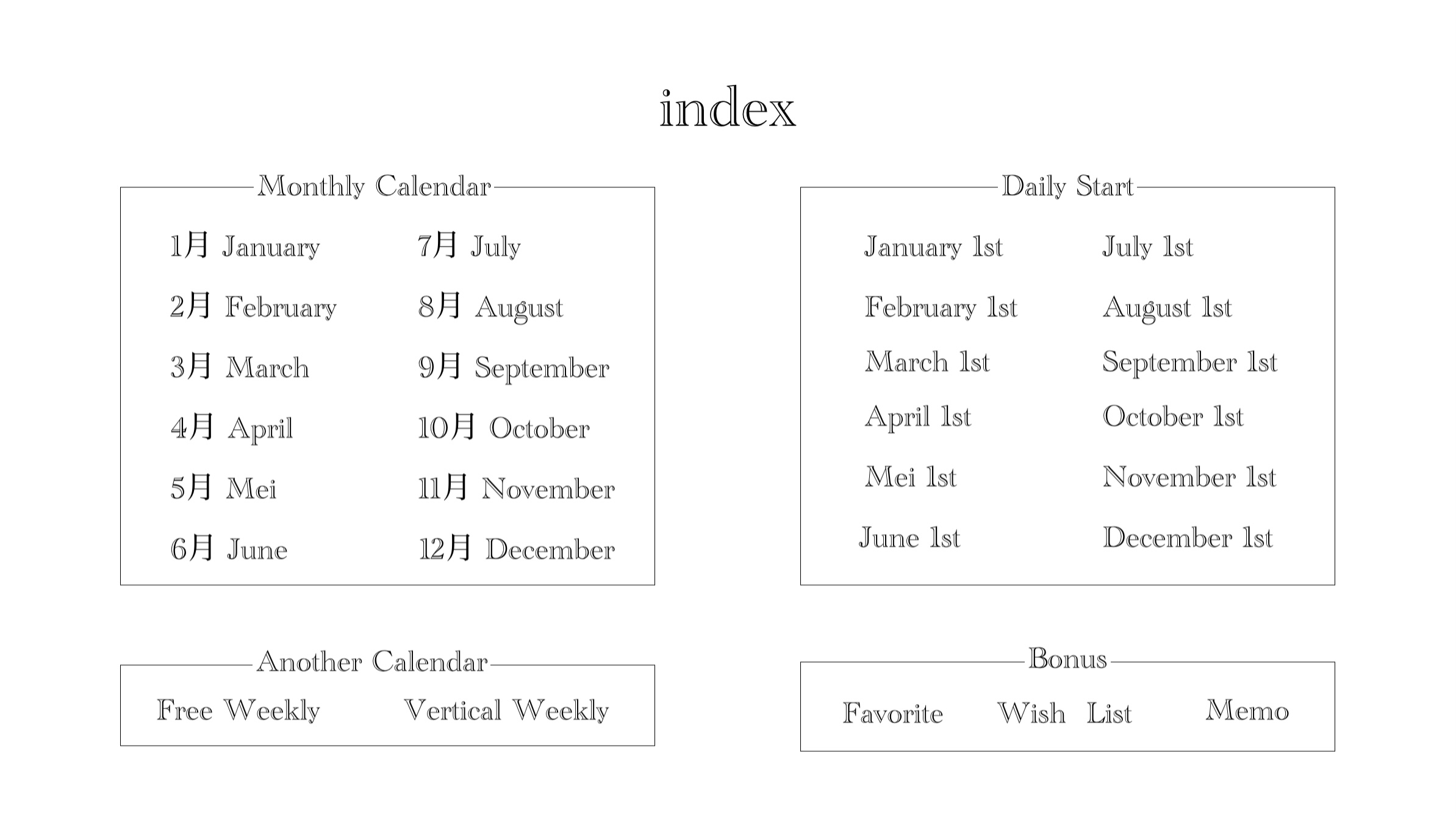
インデックス

インデックスページは変化はないです。
各月のカレンダーへのリンクと、各月の1日へのリンクを用意しました。
各1枚ずつ用意しているメインではないページは、そのページへのリンクができるようにしてあります。
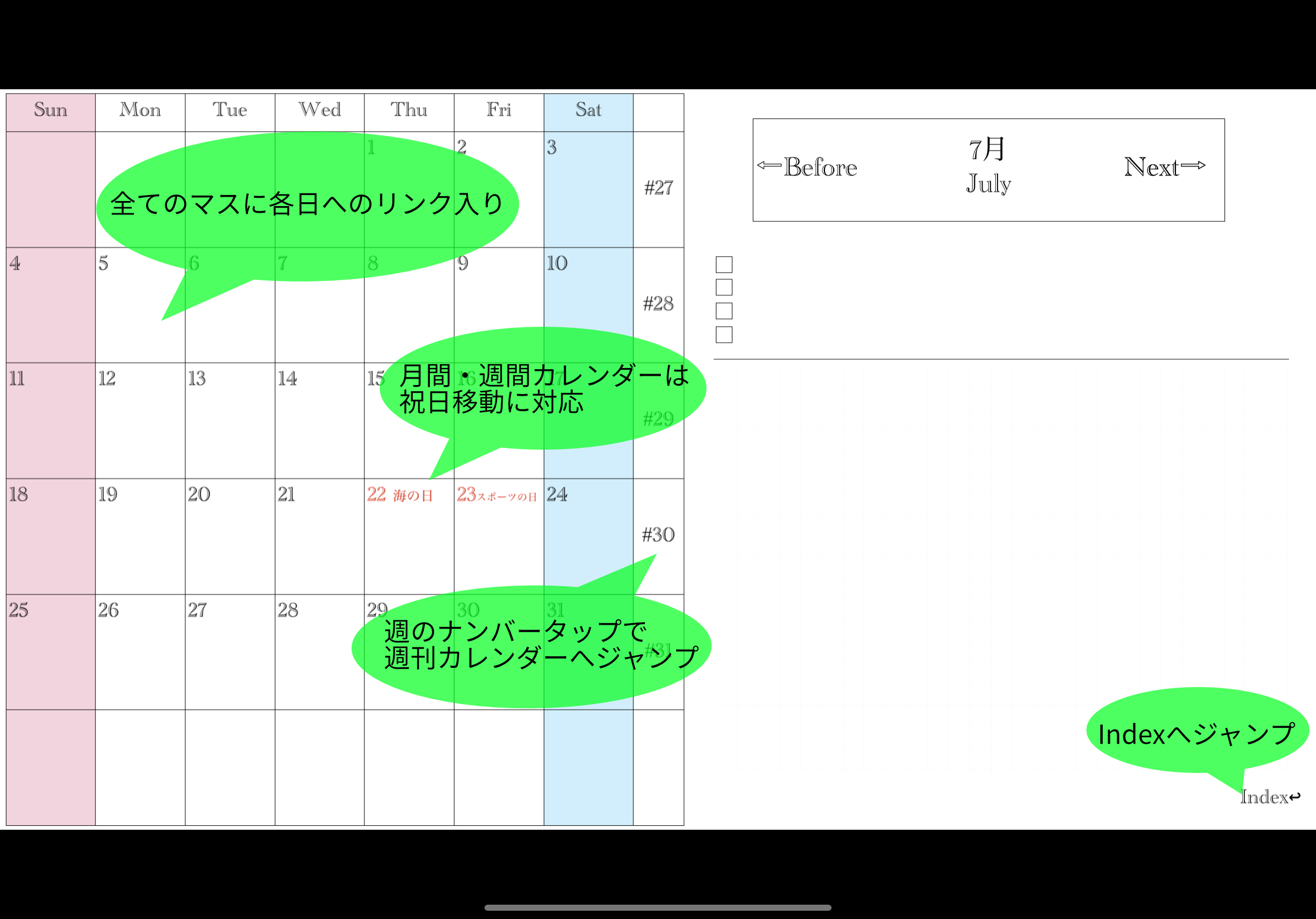
マンスリーカレンダー

構成は前回作ったものを踏襲しつつ今回は祝日も入れてみました。
12月になってから発表された祝日の移動にも対応しています。
他はこれまでと同じように、各日のマスにその日へのリンクを仕込み、同じように週番号にもその週のカレンダーへのリンクが入っています。
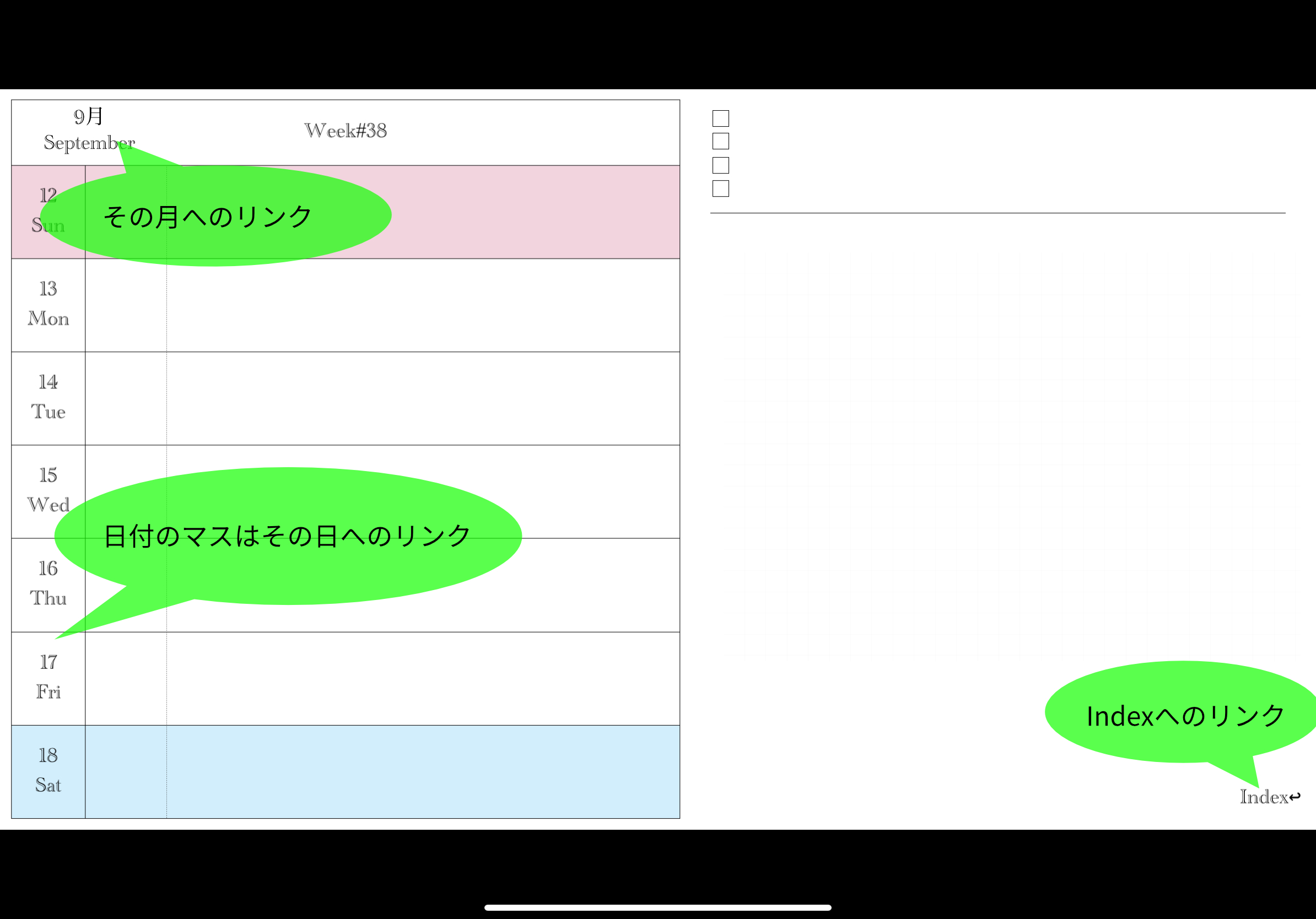
ウィークリーカレンダー

ウィークリーカレンダーもマンスリーカレンダーと同じように祝日に対応させました。
他の部分は前回と同じで、月にその月のカレンダーへのリンクを仕込み、各日へのリンクも全て入っています。
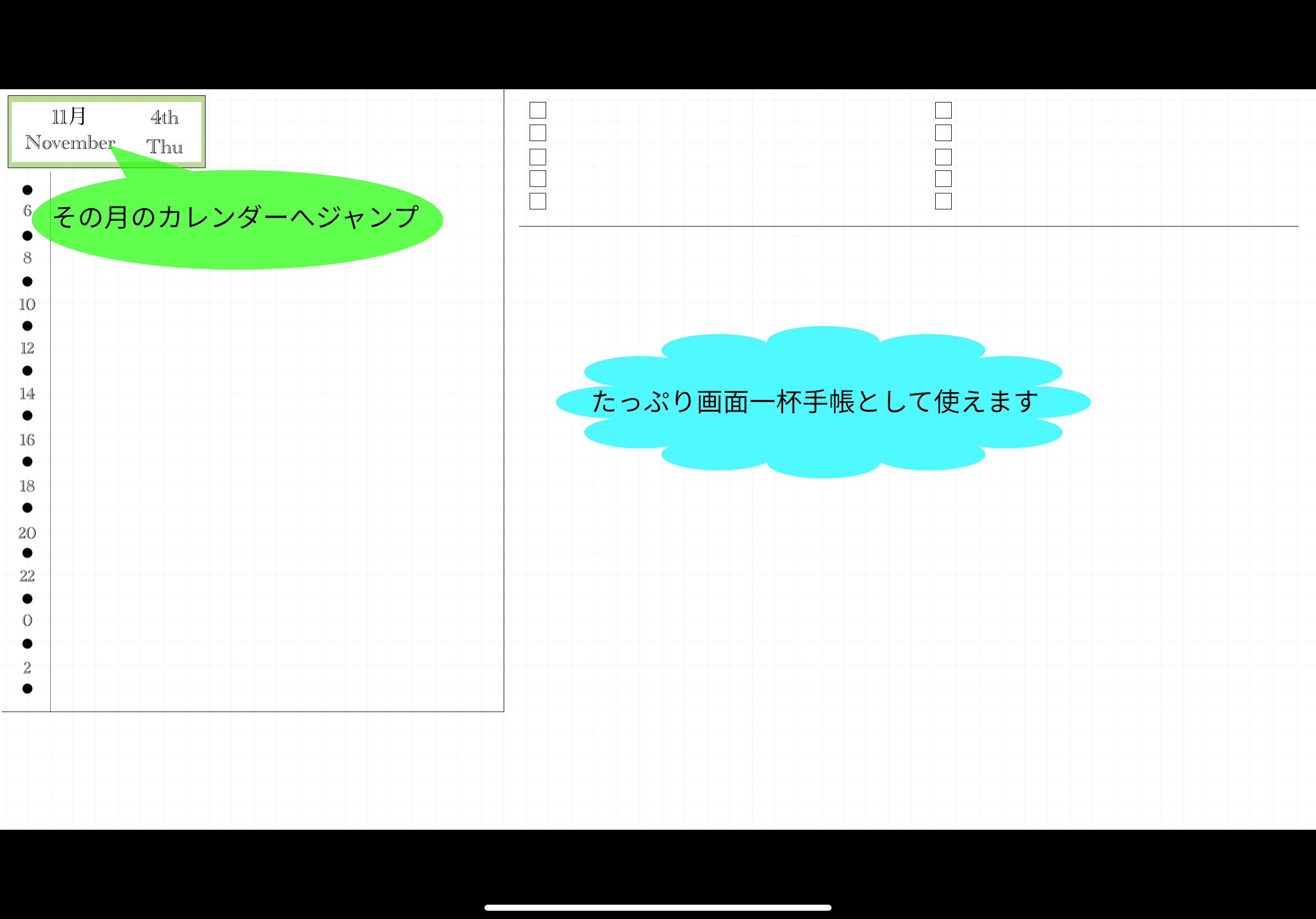
デイリーページ

基本的に変化はありません。
月の部分にその月へのリンクが仕込んであります。
違いは単純に枚数が非常に多いということです。
また、Indexへのリンクは今回は省きました。
理由は2つあり、1つ目は実際に使っていてIndexへのリンクはそんなに使用しなかったこと、2つ目は枚数が多く最初の段階でリンクを入れていなかったので365ページ全てに入れるのが面倒になってしまったからです。
フリーウィークリーカレンダー

曜日だけが入ったカレンダーです。
ここはバレットジャーナルなどで利用していきます。
前回からの変更点としては、方眼に対しての罫線をしっかりと合わせたということです。
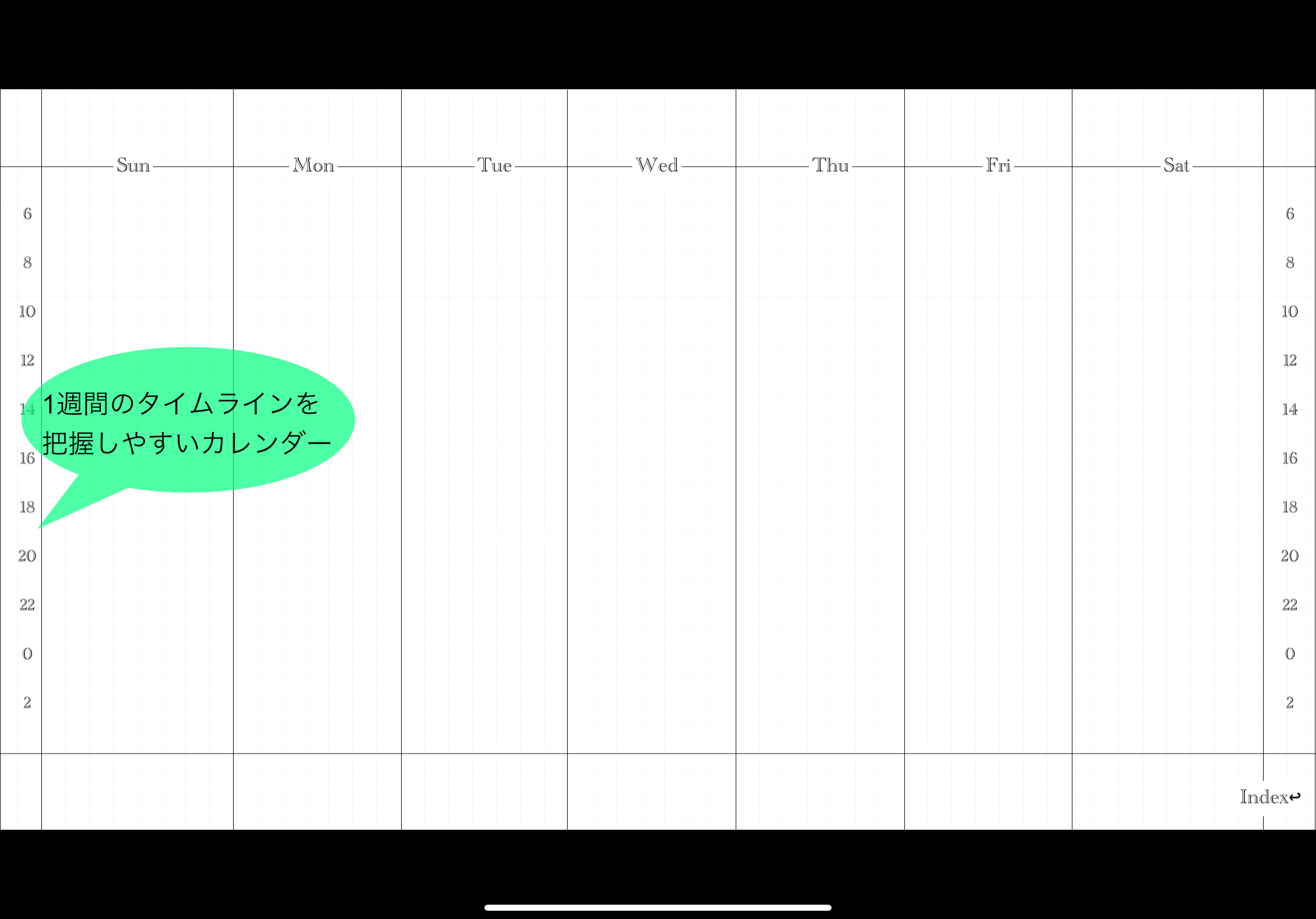
バーチカルウィークリーカレンダー

時間軸を両端に入れたタイプのバーチカルカレンダーです。
フリーカレンダーと同じように方眼と罫線のズレを修正しました。
今見ると木曜と金曜の曜日が中央からちょっとずれてしまっていますが、手作りなので自分で使う分はこれで良しとします。
Favorite

ここは前回のものをそのまま使っています。
おしゃれな書き方とかを模索しましたが、結局思いつきませんでした。
Wish List

こちらも変化はありません。
何とか100項目にできないか模索しましたが、ページ構成自体を変更するしかなかったので今回も先送りにしました。
メモ

前回は無駄なグラフページとか入れていましたが、今回は少し使い道のあるメモを入れました。
特別な作りはなく単純に他のページと同じサイズの方眼があるだけです。
デイリーのページにメモをしても忘れてしまう感じがするので、メモはメモでまとまっていた方がいいと思い巻末をメモとしました。
フリーウィークリーカレンダー以降のページは各1枚ずつしかないので、必要に応じて枚数を増やしていくことになります。
新しい試み
そして今回はこれを実際に販売してみようと考えてお店を開いてみました。
デジタルデータであるため維持費も管理費もかからないのでとりあえず置かせてもらっておき、半年くらい経ってどれくらいのページの閲覧や購入があったのかを確認してみようと思います。
本当は2,000円前後にしようかと思いましたが特に工夫のないシンプルなものなので、1つでも売れれば自分のモチベーションにつながるであろう1,000円としました。
ちょっと便利な使い方
一応各ページにリンクが入っているのでそのままでもそれなりに使えるはずですが、自分で使っていく中でこうやった方が使いやすいというものを紹介しておきます。
※ここではGoodNotesでの使い方となります。
ページの追加
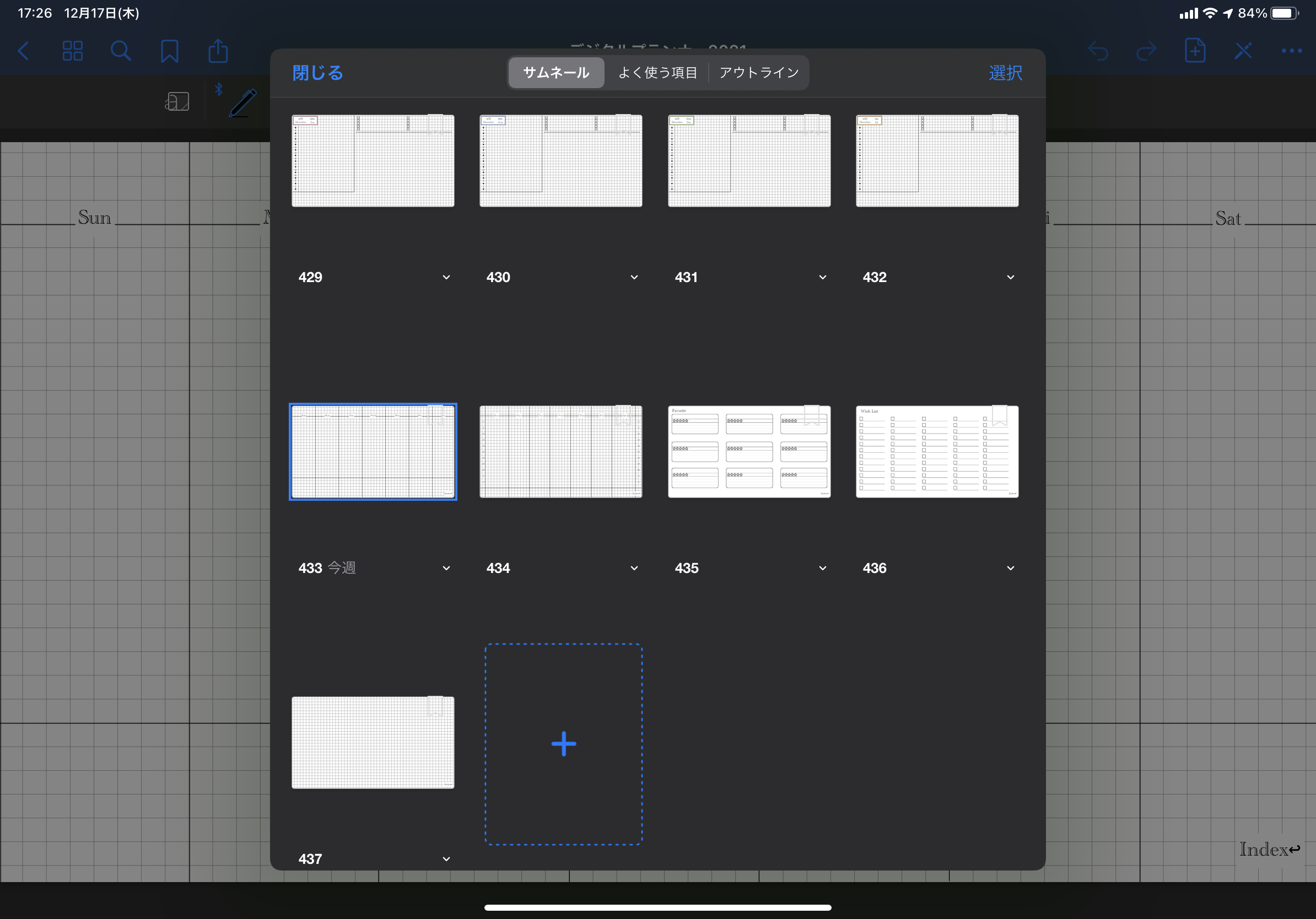
これは非常にシンプルです。

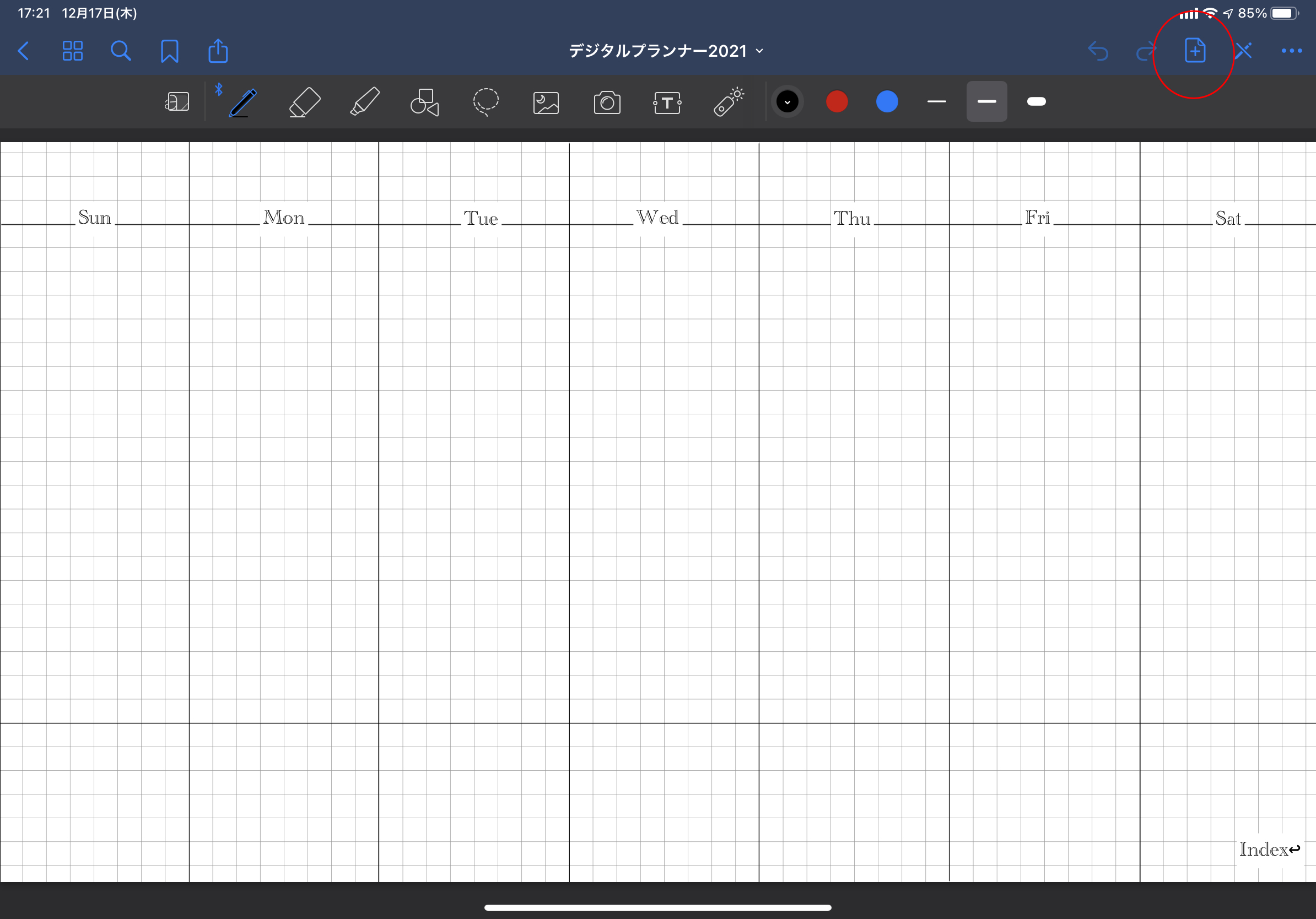
画面上右上のページを追加するボタンを押します。

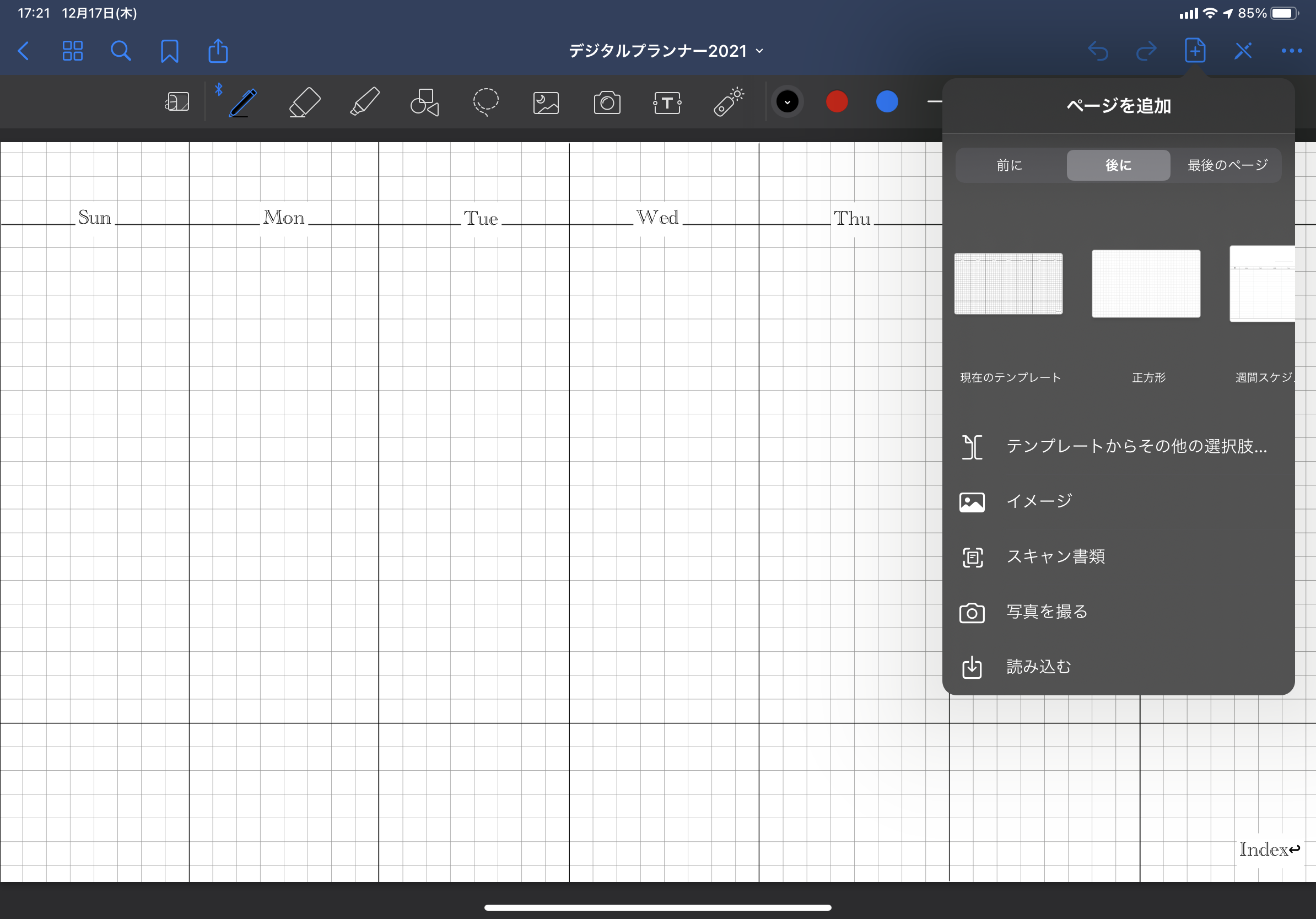
そうするとこのような画面が開くので、その中の「現在のテンプレート」というところをタップします。
これで現在開いているページと同じページが追加されます。
後半の各1枚しか入っていないページはこれによって増やしていきます。
特定のページへアクセスしやすくする
これもGoodNotesの基本機能なので紹介したからといってスゴいわけではないのですが、使えるようになると非常に便利です。
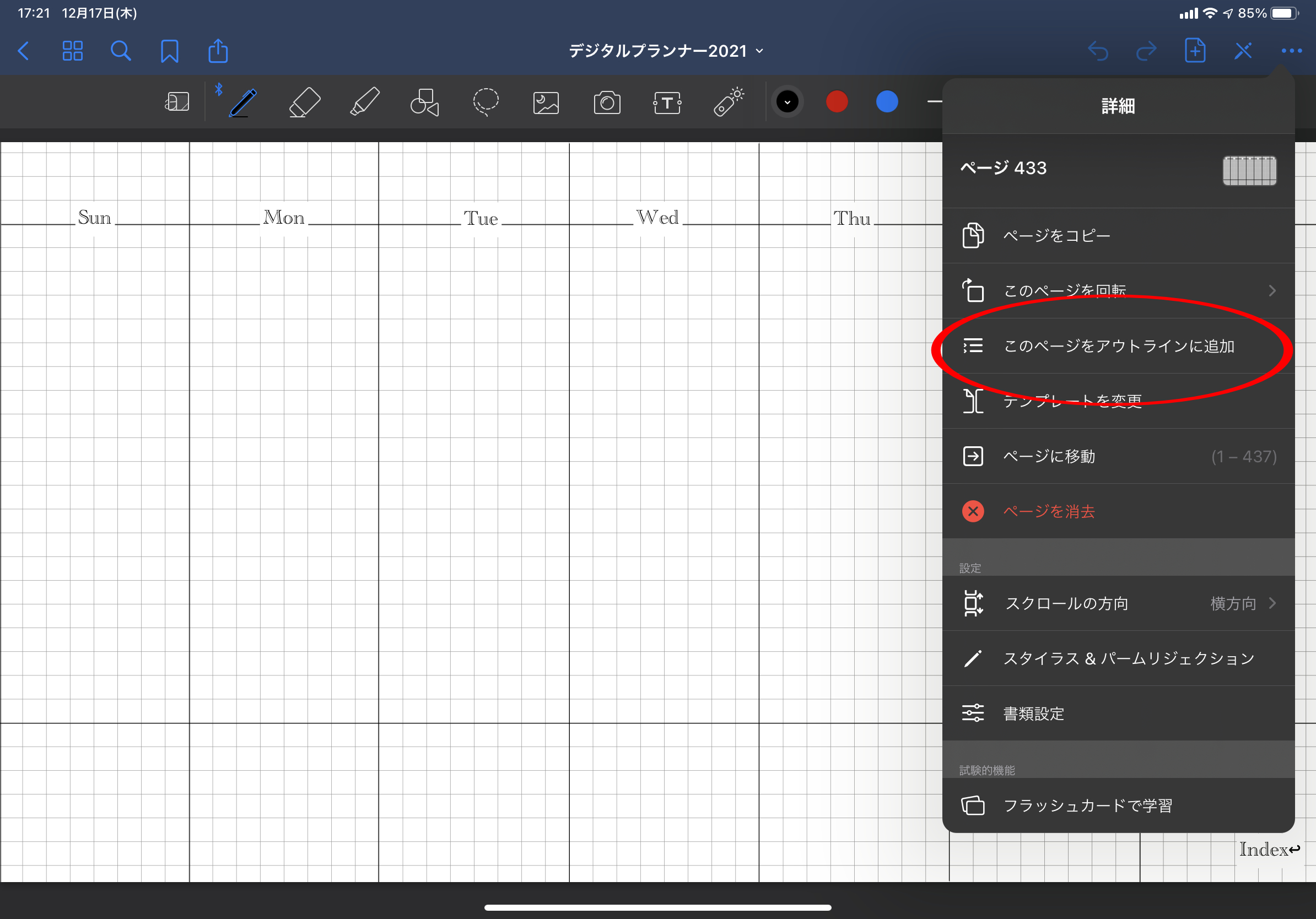
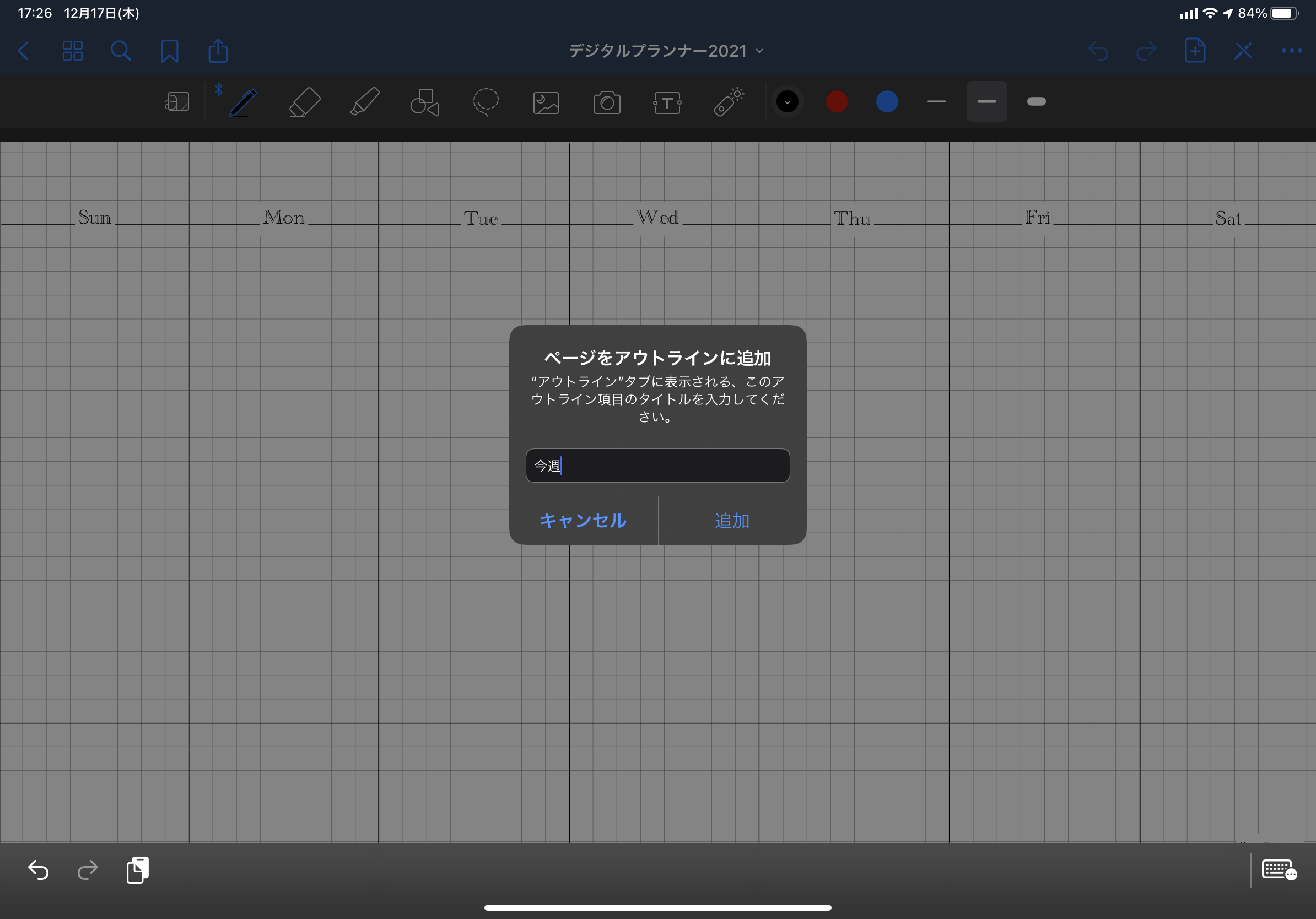
使う機能は「このページをアウトラインに追加」です。

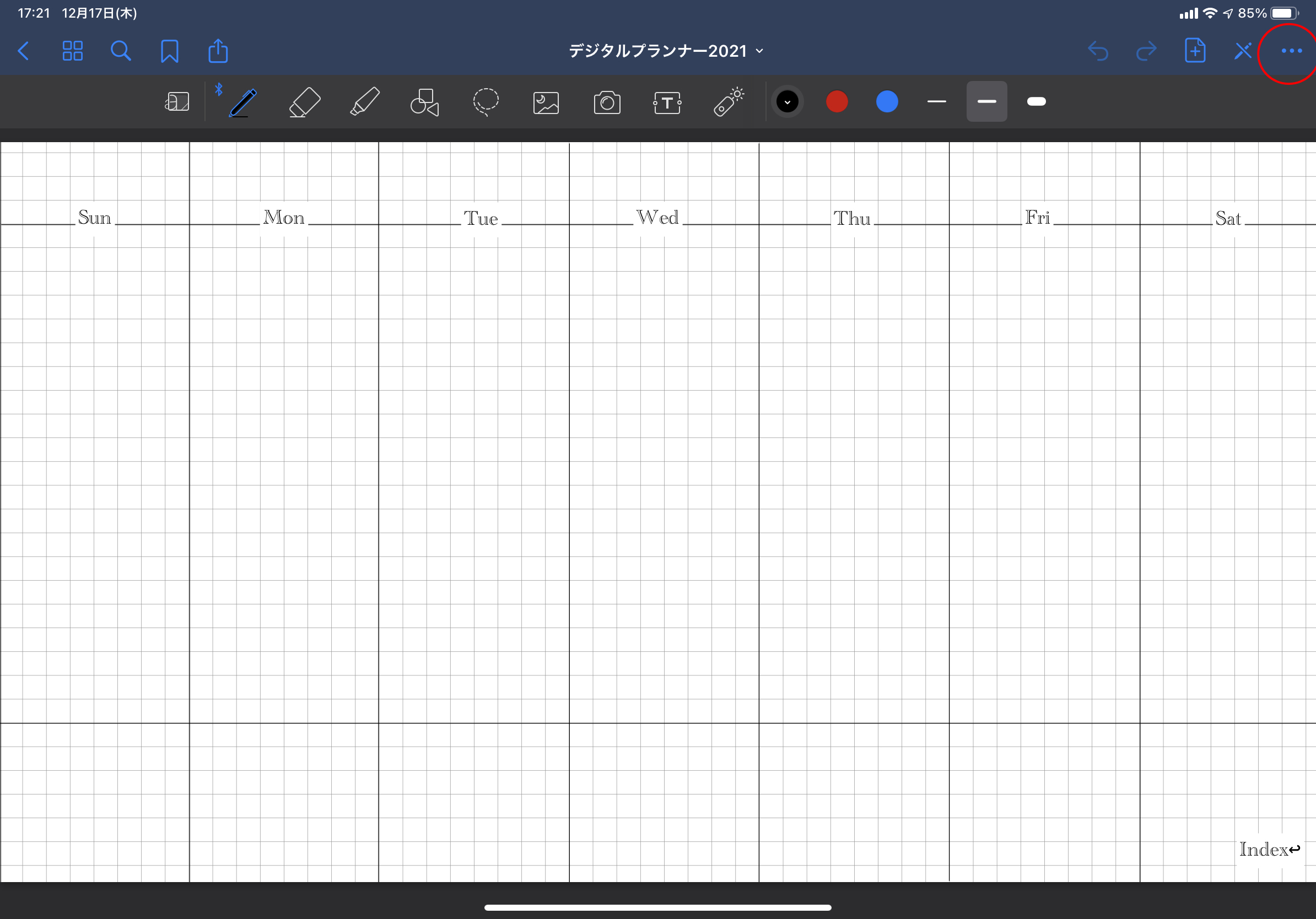
右上の「…」の部分をタップしてその中の「このページをアウトラインに追加」をタップします。


そうするとこのページの名前を決めるように言われるのでここでは「今週」としておきます。
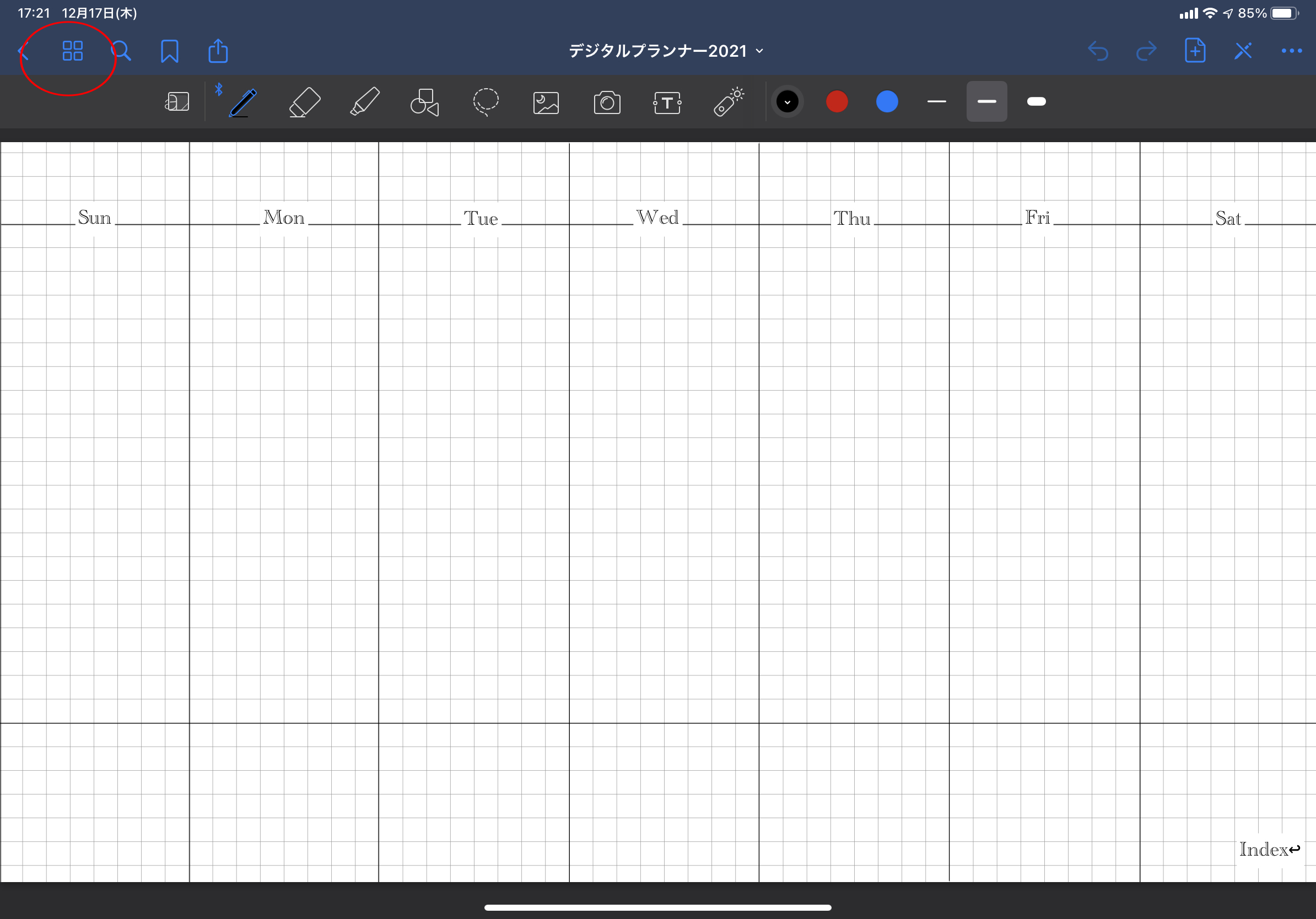
そして今度は左上の四角が4つ並んでいるものをタップします。

そうするとデフォルトでは「サムネイル」のタブになっています。


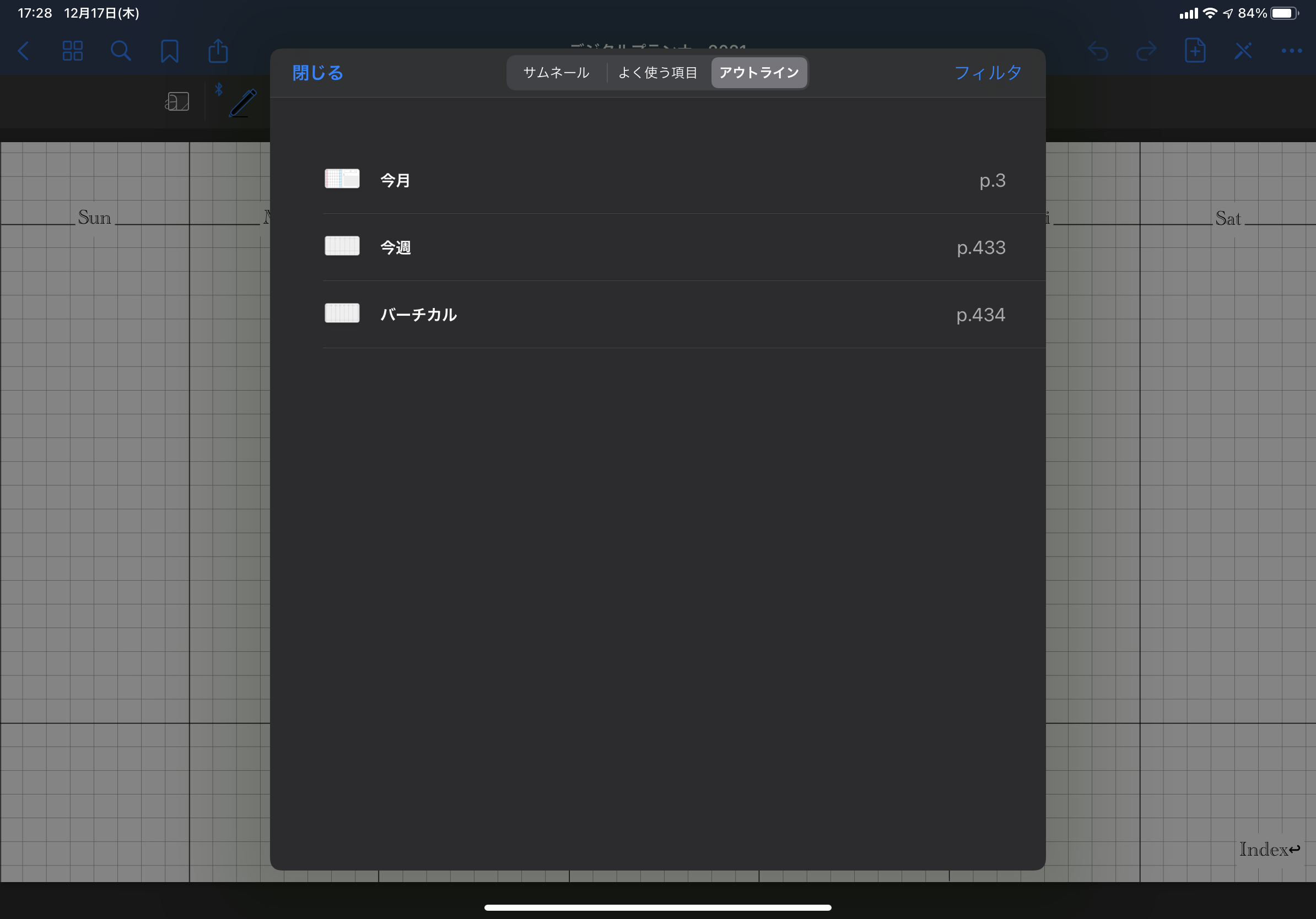
ここで一番右の「アウトライン」をタップすると、これまでに自分で追加したページが表示されます。
これによって直接リンクされていないページからでも特定のページにジャンプすることが可能になります。
自分はその月のマンスリーカレンダーと、フリーウィークリーカレンダーで作ったバレットジャーナル、そしてバーチカルウィークリーカレンダーをアウトラインとしています。
週1回の更新が必要になりますが、週の予定や月の予定を確認しやすいので重宝しています。
今回はメモのページを作ったので、そのタイミングで白紙のメモのページをアウトラインに追加することになりそうです。
作成に使用したもの

これに関しては前回と全く同じで、iPadのKeynoteオンリーです。
前回より成長した部分
スライドの複数選択を利用できるようになったことです。
リンクなどの関係上怖くて前回はデイリーページを1枚ずつコピーして作成していました。
しかし、今回は365日分も作らなくてはならなかったので1枚ずつやっていたのでは時間がいくらあっても足りません。
スライド内のオブジェクトを複数選択できるのは前々から知っていましたが、スライド自体の複数選択はできないものだと勝手に思っていました。
3月くらいまで作ったあたりで複数選択もできるのではないかと思い、怖いのでファイルの複製を作り試しに使用してみました。
デイリーページは曜日ごとにちょっとだけ色を入れてあるので、1週間をワンセットとしてコピーをして作りました。
もうひとつ成長したと言える部分としては、方眼に合わせた罫線にできたことです。
実際使っているとこのズレがちょっと気になっていたので少しは改善されたはずです。
次回に向けて
まだ2021年にすらなっていないわけですが、おそらく2022年も同じように1日1ページのデジタルプランナーを作ることになります。
ただそれを目標にしているとなかなか動き出さない気がするので、2021年4月始まりのものをここから2ヶ月くらいで作っていき、次はデザインや利便性を向上させたものにしたいところです。


コメント
こういうのを探していました.
Planner for iPad, SONYの無料の物やYoutube で紹介されているデザインのかわいい物のお試し版を使ってみたものの今ひとつどれもしっくり来ず,迷っていました.結果,飾り気のあまりないこれがいいような気がして購入しました.
GoodNoteを縦向けにスクロールする私にとっては上下が余ってしまうのは少し残念だけど,その他はいい!使いやすそう!
けど,決定的な難点が一つ.
今まで使っていたカレンダー,手帳類はすべて月曜始まりで,日曜始まりだと使いにくいのです.
生産性に拘る人の手帳は月曜始まり,「可愛く書ける手帳」を追求し過ぎない人は生産性最重視,だからこの手帳は当然月曜始まり,と勝手に思い込んで細かいところをチェックしていませんでした.
ちょっと我慢して使ってみるか,諦めて別のをもう少し探してみるか,うーん,ちょっと悩むところです.
デザイン自体は気に入っているので,ぜひ来年は月曜始まりの物を作っていただければ幸いです.
実は私も別の方の動画を見てKeynoteで手帳作成に挑戦してみたのですが,400ページを超える大作を作るのは結構大変だという気がしました.
Keynote自体初めて使ってみたので,曜日をずらすのがどれくらい大変なのかはわかりませんが,ぜひご検討お願いします.
ご購入ありがとうございます。
貴重なご意見ありがとうございます。
確かに自分で使っていても日曜始まりはちょっと微妙に感じています。
多少変化のある部分はありますが、現在3月はじまりの新しいデジタルプランナーを作成中です。
この新しいものは月曜はじまりのカレンダーを採用して作っています。
2月中に完成させる予定なので、もしよろしければそちらの方も確認していただけたらと思います。
また、GoodNotesの上下の余白に関しては、スクロール方向ではなく使用しているデバイスの画面サイズに関係していると思います。
コメントを見てからiPadmini4と9.7インチサイズのiPadで確認してみたところ上下に余白が生じていました。
このデジタルプランナーはテンプレートサイズワイドで作成していて、11インチ画面のiPadでGoodNotesを使って開くとツールバーの下にほぼ画面いっぱいに表示されるようになっています。
返信ありがとうございます!
月曜始まりの物を3月から使えそうだとのこと,楽しみにしています.
しばらく考えた結果,とりあえず今は一日一枚のページだけを使って日常を記録し,
予定を立てるにあたっては Planner for iPad を使用,別ウィンドウで参照
必要に応じてスクショを月のページに貼り付け
という方法を取ってみようと思っています.
(Planner for iPad は色々難があるけど,Google Calendar と連動する機能はやはり便利です.
有料でもいいいからこの機能がGoodNotesにも付けばいいな,と思います.)
GoodNotes の余白はスクロール方向ではないのですね.
今試してみたところ確かに
横にスクロール→上下は真っ黒
上下スクロール→上下に前後のページが見える
の違いがあるものの今見えているページ自体の見え方は同じでした.
(iPad Pro 12.9インチ)
教えてくださってありがとうございました.
やはり12.9インチでしたか。
ワイドのテンプレートは16:9の比率になっているので、どうしても横幅に合わせた表示になってしまうようです。
たまたま11インチの画面ではツールバーとノートタブが開いた状態の下の比率がほぼ16:9になっていたようです。
春始まり版をリリースしました。
https://www.shumiteki-leveling.com/device/digitalplanner20213
こちらでどのようなものなのかを紹介していますので、お気に召しましたらご購入を検討くださると幸いです。