昨年末に出したデジタルプランナー2021に続き、春始まりのデジタルプランナーを作成しました。
前回のデジタルプランナーの記事の最後に2021年4月始まりのものを作成すると書いていたので、年明けからどうしようかずっと考えていたものがやっと形になりました。
BOOTHの方に出品させてもらっています。
更にstoresでもお店を構えてみました。
変更点
2021年1月始まりのものは、2020年8月始まりのものを踏襲して作ったものだったので、構成等のそのまま使っていました。
今回の2021年3月始まりのバージョンでは、自分で使っていてこちらの方が使いやすいと思ったものを再現してみました。
まず全体への変更点として、今回は背景にレザー調のものを入れています。
この理由は時間軸等を画面の端の端に置いてしまっているため書きづらかったからです。
更に下記の変更点もあります。
- ページ構成の順番
- デイリーページ
- ウィークリーページ
- おまけページ
上に4つの変更点をあげましたが、ほぼ全てのページに対して変更点があります。
それぞれのページの紹介をしていくのでそこで変更点についても書いていきます。
ページ構成
デイリーページの仕様を変更したのでページ数が減ってしまっています。
その代わりにリンク等がより細かく設定されています。
- 表紙 1ページ
- マンスリーカレンダー(月曜始まり 2021年3月~2022年3月) 13ページ
- デイリーページ(2日で見開き1ページ 2021年3/1~2022年3/31) 203ページ
- バーチカルウィークリーカレンダー(2021年3/1の週~2022年2/28の週まで) 56ページ
- おまけページ(デジタルステッカー、ノート各1ページ) 2ページ
合計275ページ
全てのページに各所へのリンク済み
マンスリーページ
1番変更点がないのはマンスリーページです。
ほぼ唯一の変更点としては日曜始まりであったものを月曜始まりに変更したところです。
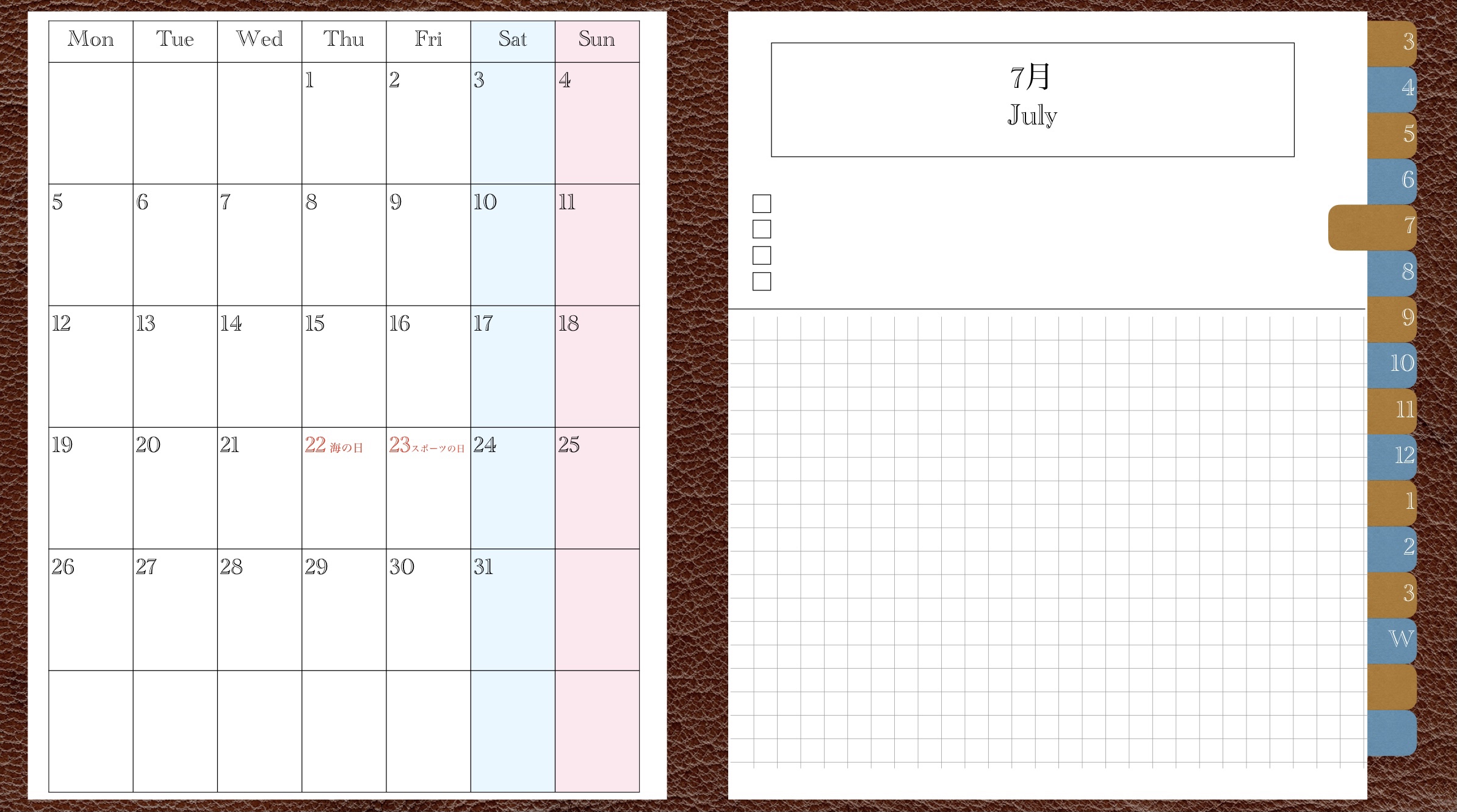
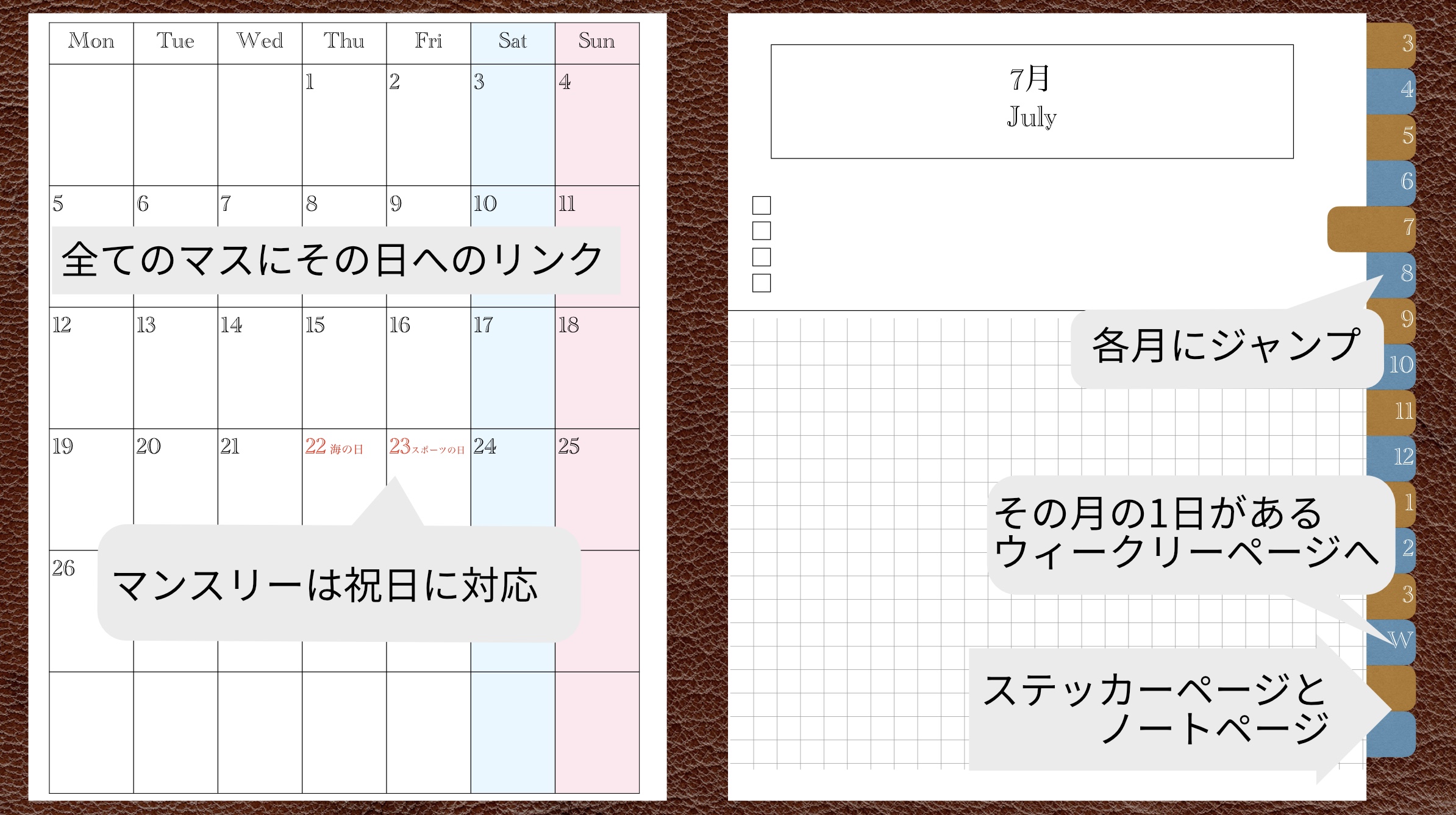
カレンダー上のリンクの仕様は以前と同じく、日付のマスにその日のデイリーページへのリンクがあります。
また、マンスリーページとデイリーページ共通で右にリンクタブを用意してあります。
3〜3のタブはそれぞれのマンスリーカレンダーへのリンクです。
またマンスリーページの「W」はその月の1日が入っているウィークリーページへのリンクがそれぞれ入っています。
下部の2つのタブは、上のものがステッカーのページ、下のものがノートページになっています。
ページ構成の順番
これまでのものは
マンスリーカレンダー→ウィークリーカレンダー→デイリーページ
という順番でしたが今回は以下のように変更しました。
[3月マンスリーカレンダー→3月デイリーページ]
↓
[4月マンスリーカレンダー→4月デイリーページ]
・
・
・
↓
[ウィークリーカレンダー]
というようにマンスリーカレンダーの後にその月のデイリーページを挟み、その月が全て終わってから次の月のマンスリーカレンダーになります。
2022年3月31日のデイリーページの次からウィークリーカレンダーが始まります。
デイリーページ
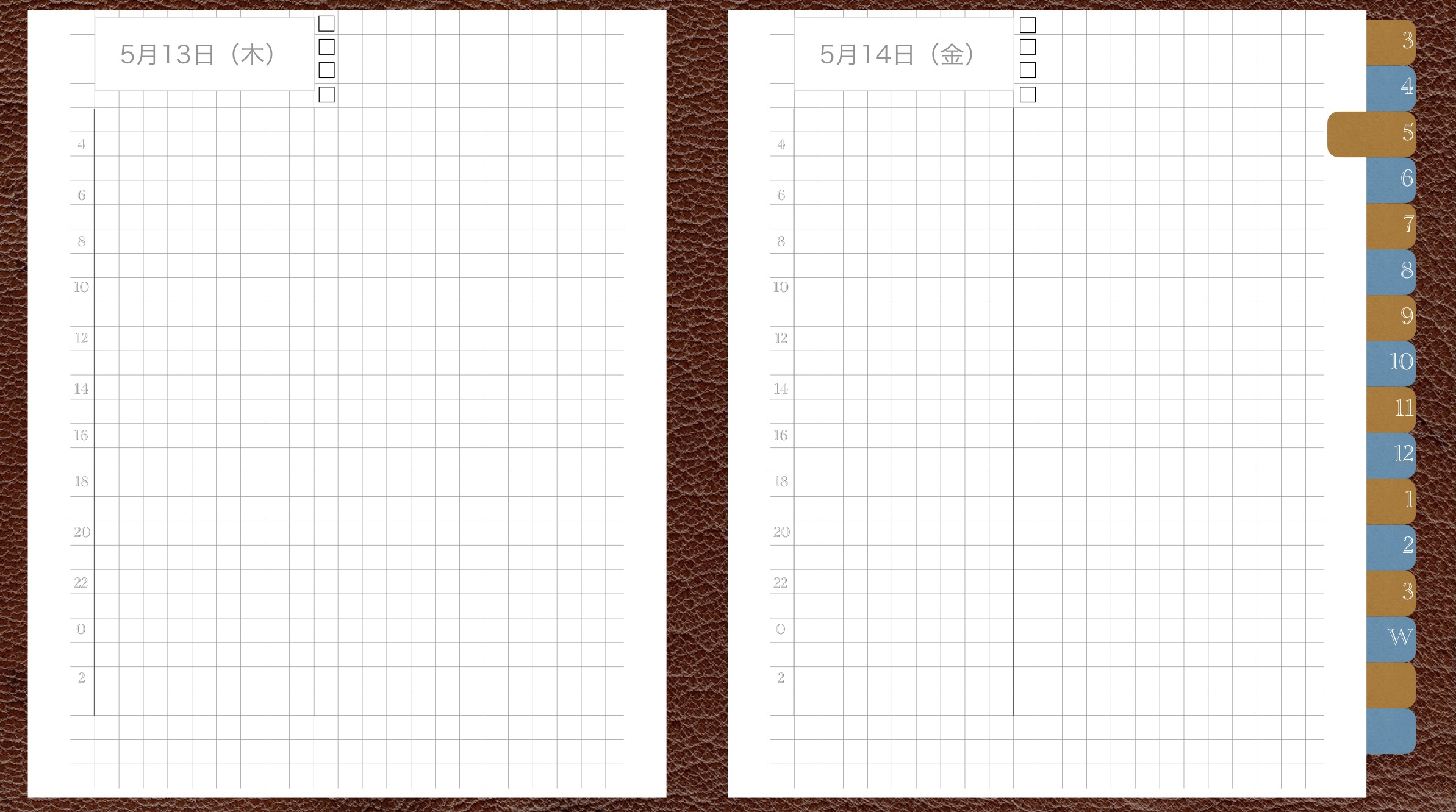
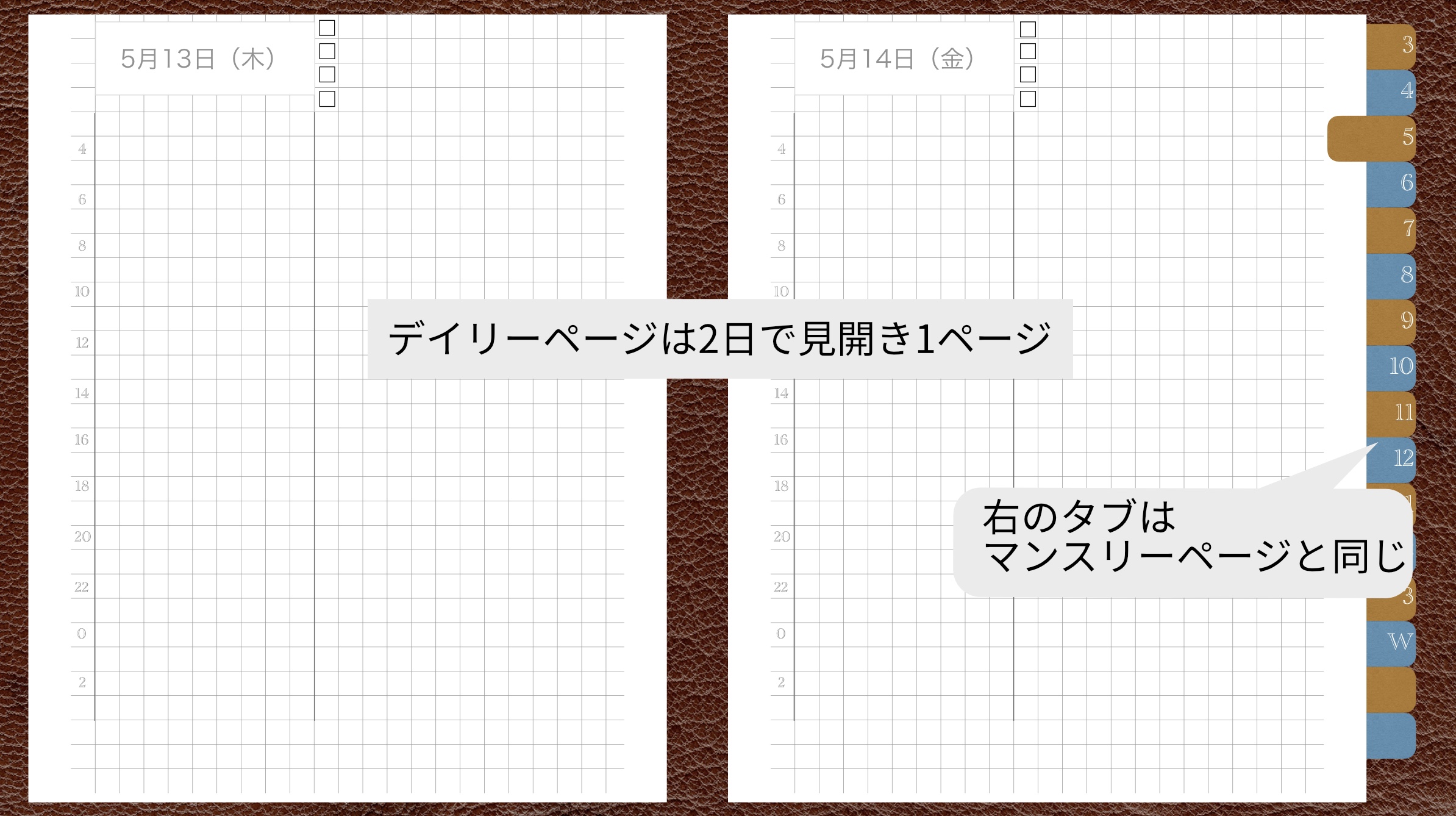
1番大きな変更点としてはデイリーページの構成が変わったことです。
これまでは1日で見開き1ページとしていましたが、今回は2日で見開き1ページとしました。
ある意味で最初に目指していたほぼ日手帳の再現が完成しました。
2日で見開き1ページとなっているのは、実際に書いてみると全画面が結構余ってしまって後で見返しても味気ないと感じてしまいました。
また、1日あたりのスペースが少なくなったことで書くところが足りなくなってしまった場合の対策も考えてあるので後述します。
右のタブはほぼマンスリーページのものと同じですが、1ヶ所だけ異なる部分があります。
それは「W」のタブです。
デイリーページに於いてはそのページの日付けが入っているウィークリーページ(左の日付基準)へのリンクとなります。
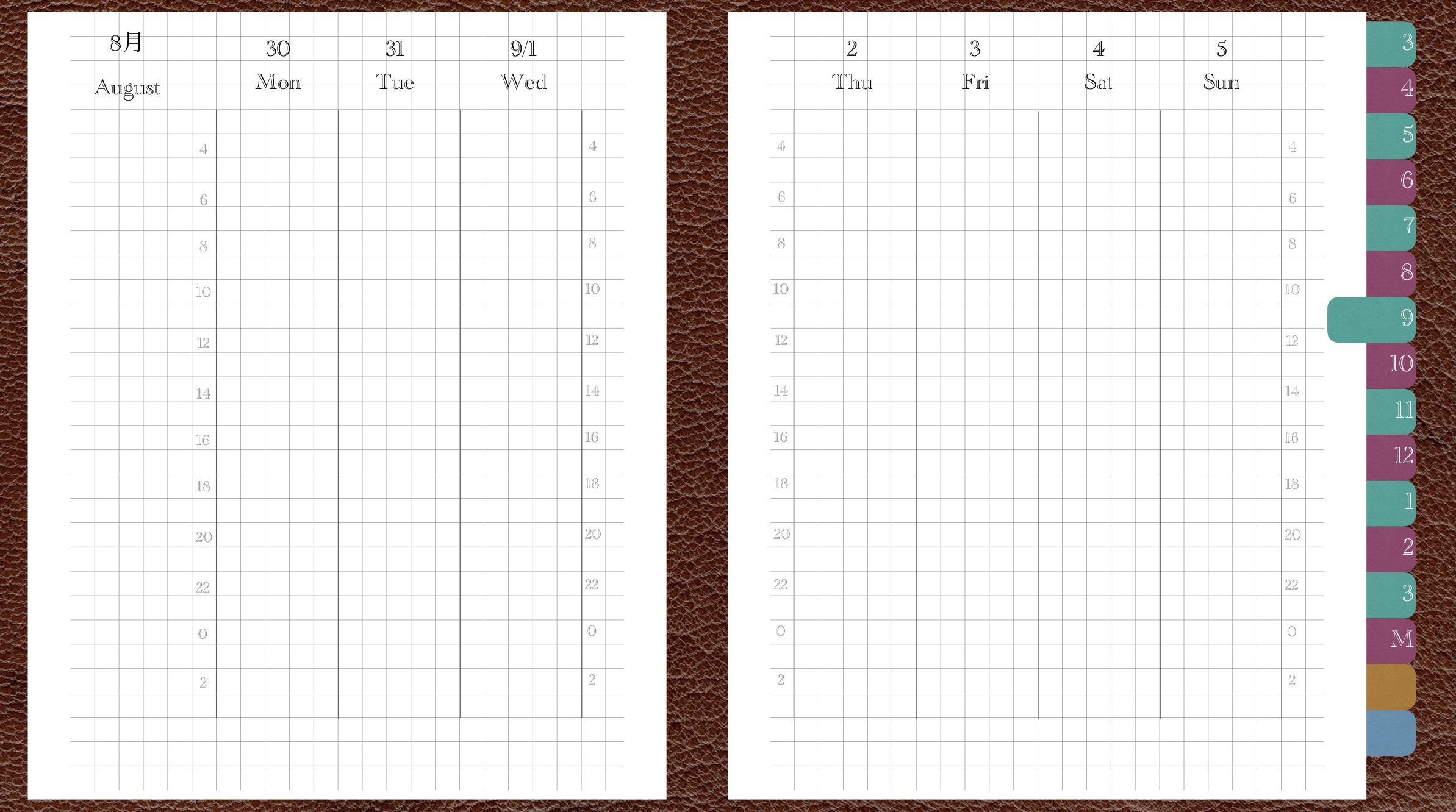
ウィークリーページ
以前はレフト式のウィークリーページを作成していましたが、自分で使ってみると全然使わず、おまけページとして採用していたバーチカルの方をページ追加で増やして使っていました。
そのため今回はレフト式のウィークリーカレンダーは廃止して、バーチカルのウィークリーカレンダーを正式なウィークリーカレンダーとして採用することにしました。
以前は時間軸が左右に1つずつしか入っていなかったので、週の半ばでマス目がわかりづらい状態になっていました。
今回のデザイン変更に伴い見開きに2枚の紙があるような状態になり、それぞれの左右に時間軸を配置したので多少改善されたと思います。
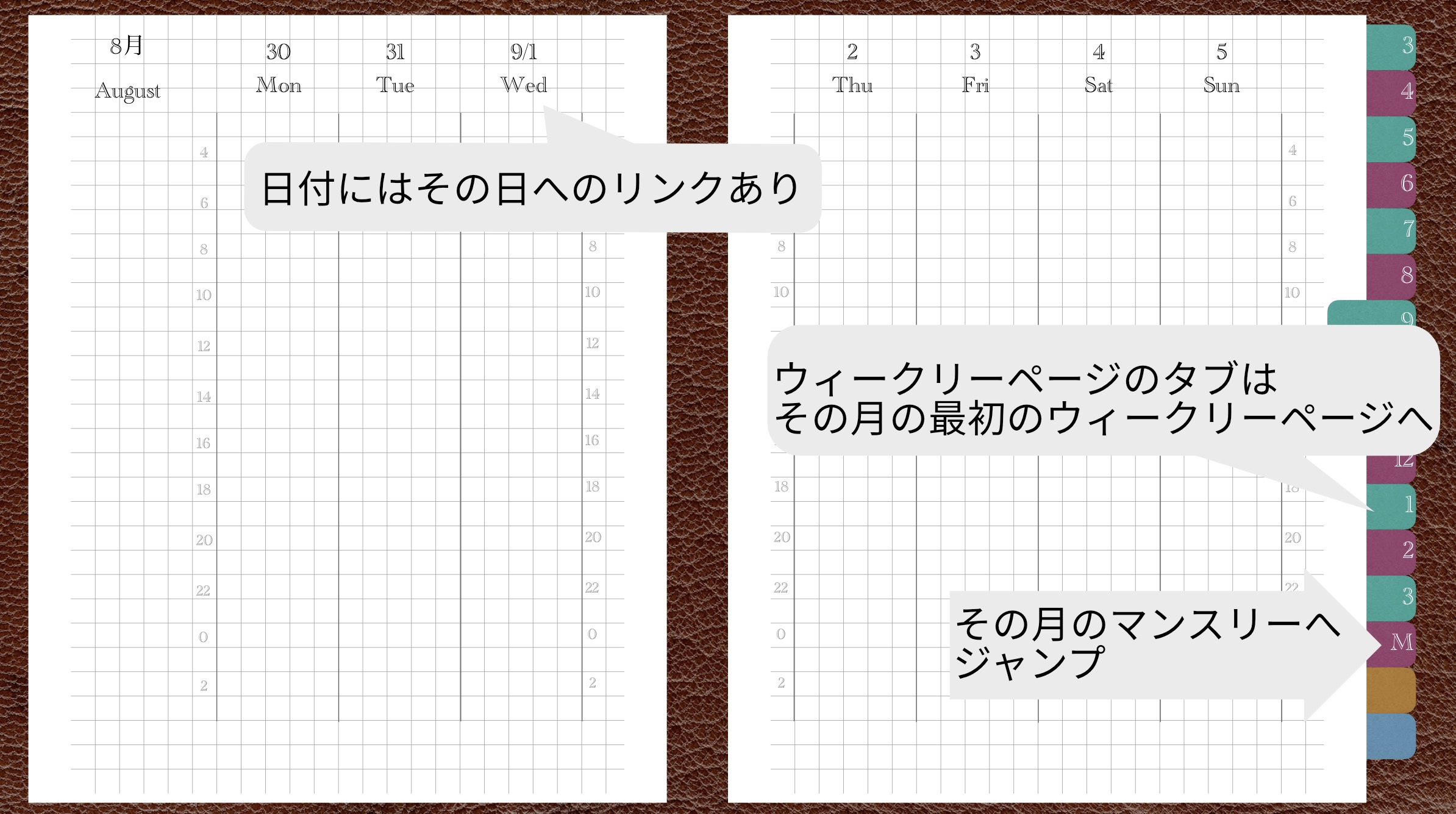
以前のレフト式から引き継いでいる部分として、それぞれの日付の部分にその日のデイリーページへのリンクが入っています。
また、右のタブはマンスリーとは異なる色へ変化しウィークリーモードになります。
ウィークリーページのタブの3〜3はその月の1日があるウィークリーページへのリンクとなります。
また「M」はその月のマンスリーページへのリンク(1日優先)が入っています。
下部の2つのタブは同じリンクです。
おまけページ
今回のおまけは結構頑張っていると自分でも思います。
これまではウィッシュリストなどにしていましたが、今回はデジタルステッカーを作ってみました。
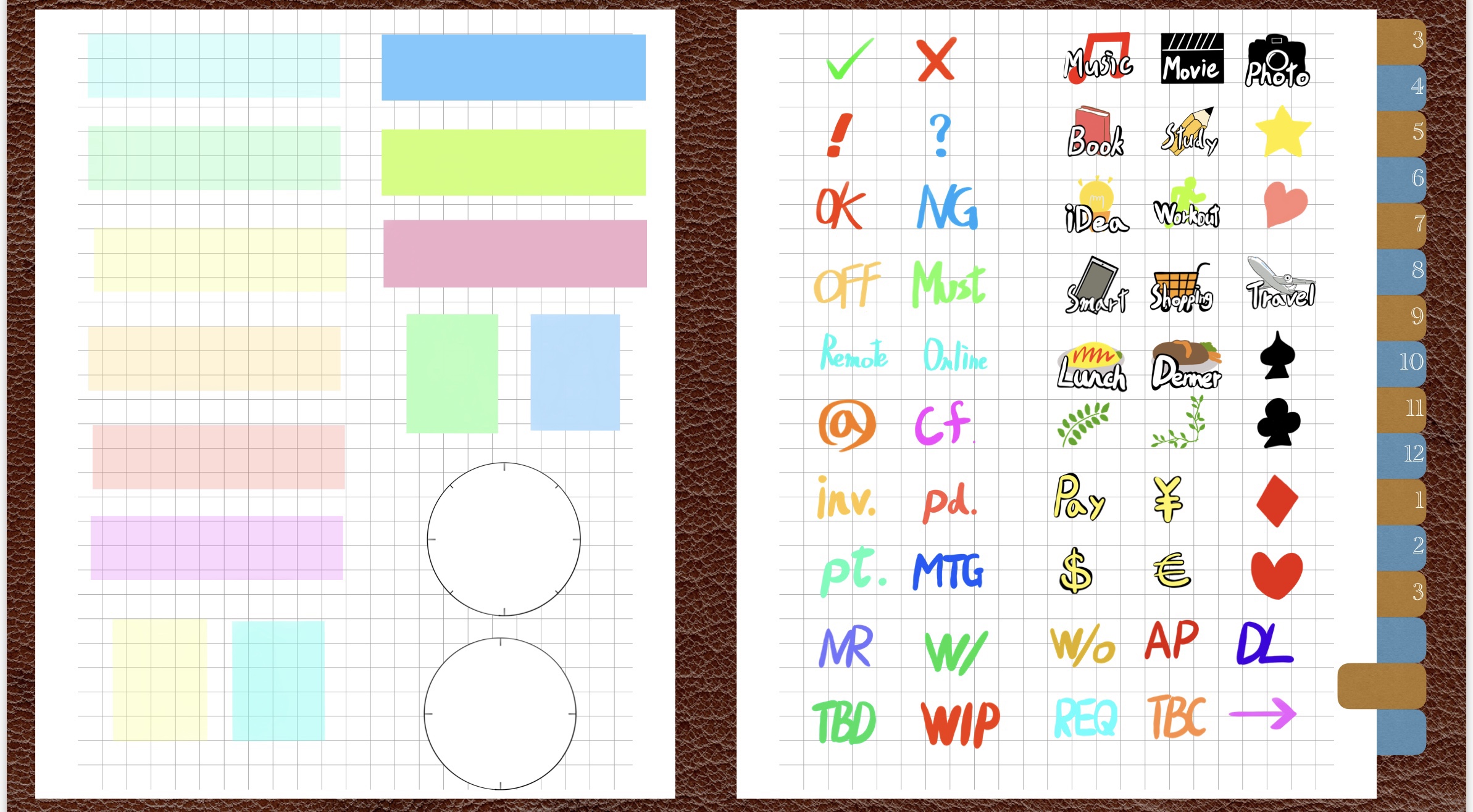
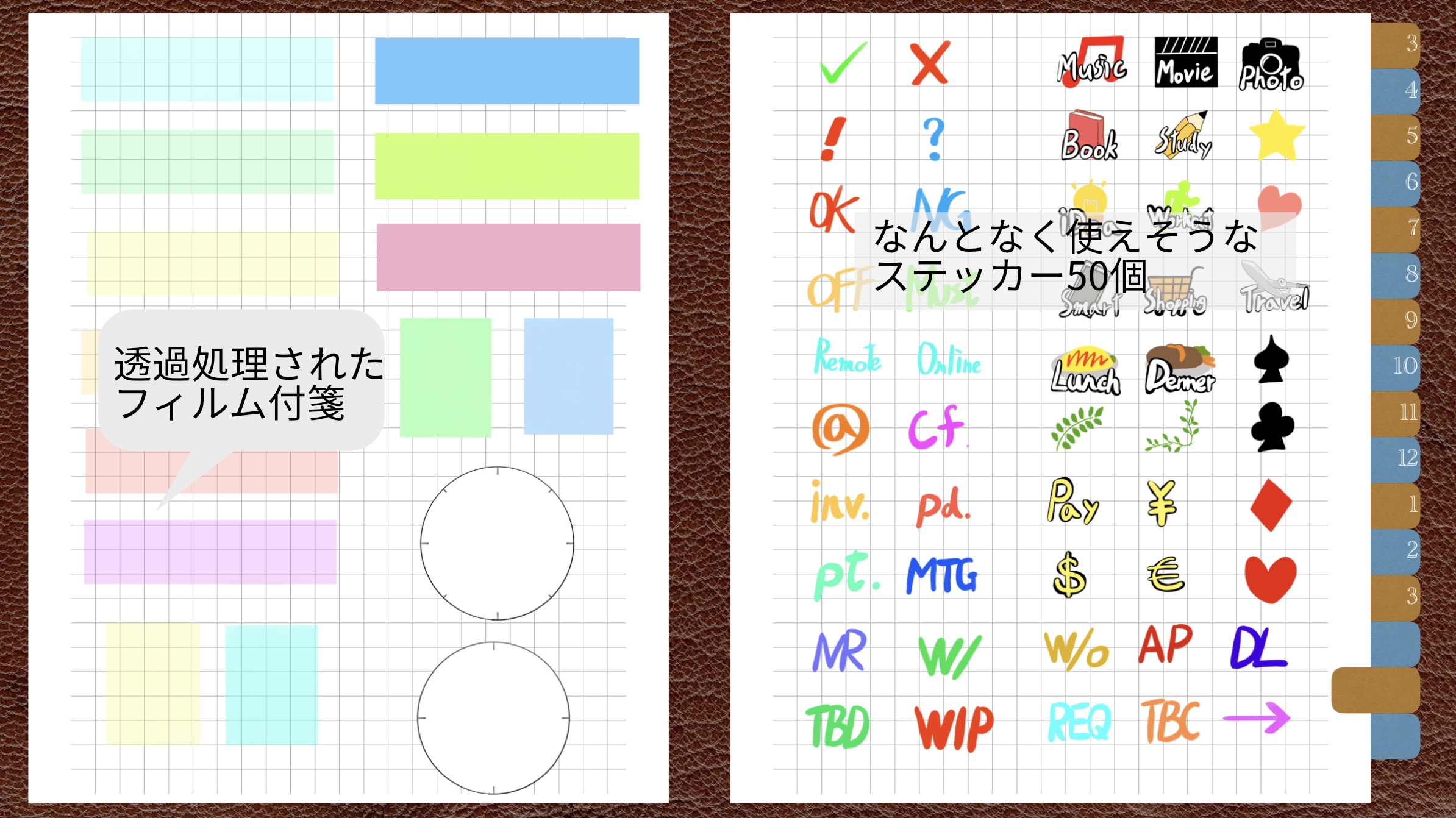
左ページは付箋と何かに使えそうな円です。
技術的に可能かどうを確かめるために透過処理をしたフィルム付箋を作ってみました。
これが赤シートの代わりとかになると良かったのですが、色や透過率の設定がうまくできずこれはまた次チャレンジしてみます。
フィルムだけだとちょっとアレなので、普通の付箋も数枚作りました。
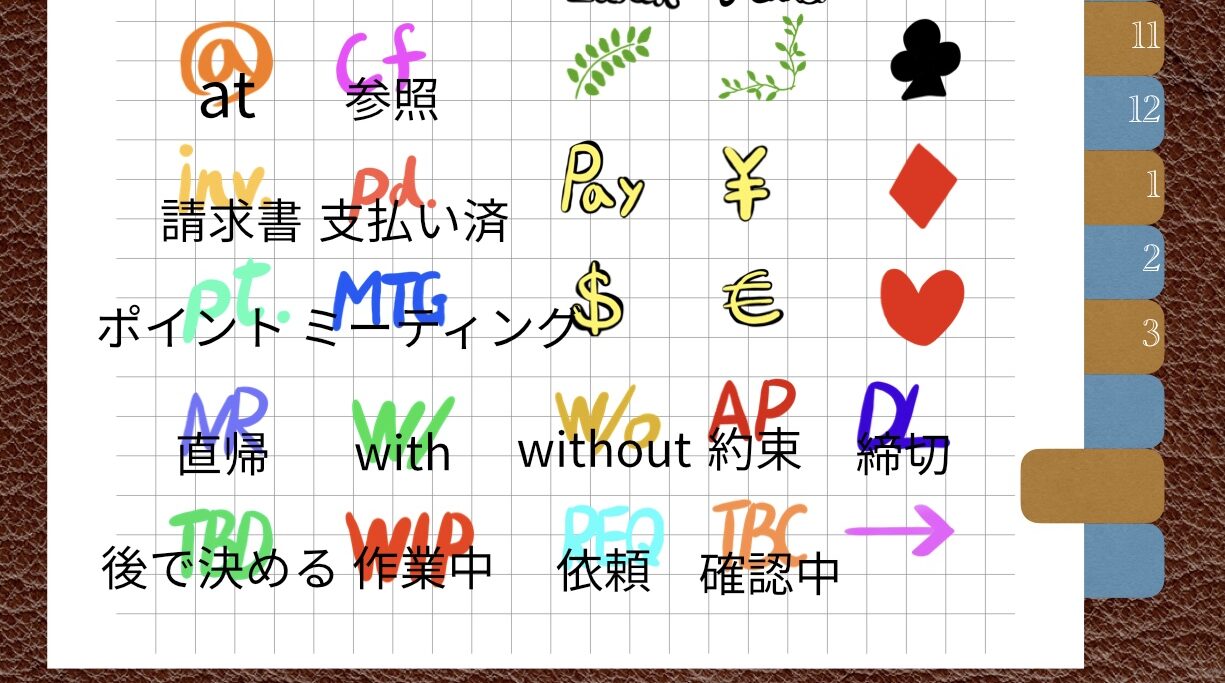
右のページにはなんとなく使えそうな50個のステッカーを作成しました。
拡大すると粗が目立ってしまいますが、このデジタルプランナー上で使うならむしろ小さくして使うと思うのでギリギリ及第点だと思っています。
なんとなくで作ったので、略語が微妙にわかりづらいかもしれません。
一応、何のつもりで書いてあるかをこの画像に示しておきます。
ラストのページには一見ただの方眼になっていますが、左のページは少し方眼紙がずれています。
これは方眼ページと全く同じ方眼紙を貼ってあり、ステッカーと同じようにコピーして貼り付けることができます。
このページの貼り付けが上記のデイリーページが足りなくなった時の対策に関係してきます。
デイリーページのスペースが足りなくなった時の対策
※ここで紹介するのはGoodNotesでの対策になります。
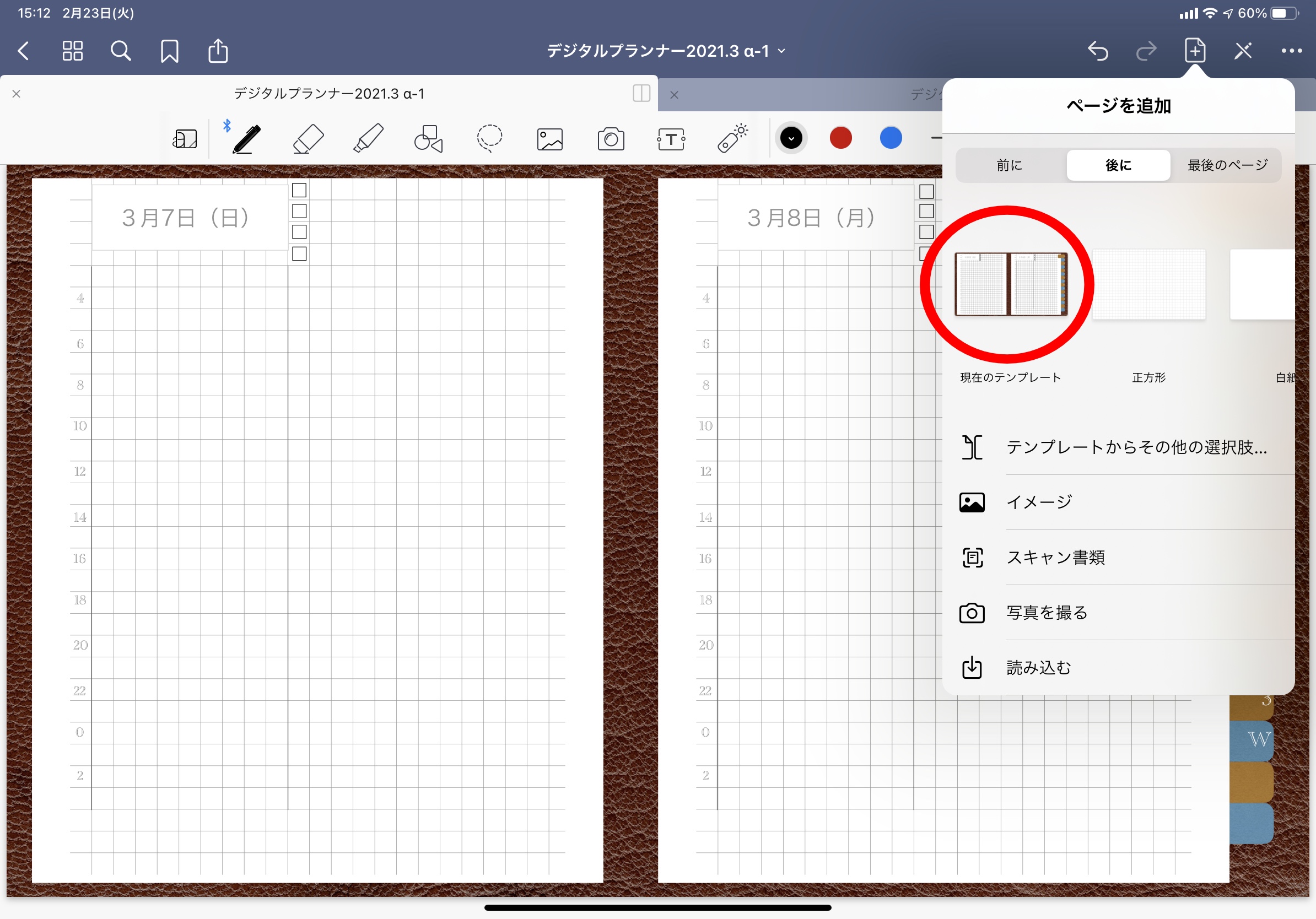
まずはスペースの足りなくなったページを現在のテンプレートで追加します。
そうすると全く同じページが2ページ分になります。
ここで最後のページより方眼をコピーします。
それを元からあったページには右、新しく追加されたページには左に貼り付けます。
そうすることで見開き1ページのデイリーページが完成します。
それなら最後のノートページを量産して挟み込んだ方がいいようにも見えますが、デイリーページのテンプレートでページ追加をした場合は、元から入っているリンクがそのまま生きています。
この利点は追加されたページに直接飛ぶことはできなくても、そのページが本来持っている必要のあるリンクを全て持っているということです。
具体的にはその日に対応したウィークリーページに飛ぶことができるということがポイントです。
今回の自己評価
2日で1ページになってしまいましたが、それでもかなり今回の出来には満足しています。
特にウィークリーページのできが今回はお気に入りです。
前回のものは微妙にずれていたりして拡大すると気になっていました。
しかし、今回は1年分以上のバーチカルカレンダーを作ると決めたので、より細かく修正して作りました。
また、デイリーの時間軸とウィークリーの時間軸は同じ長さになっているので、どちらかに書いたものをコピーしてそのまま貼り付けることも可能です。
ステッカーも初めてにしてはそれなりにできていると思います。
次回に向けて
次は2022年1月始まりのものは作ってみようと思います。
今回のものは結構上手くできていると思っているので、これからはこれをテンプレートにして作っていこうと思います。
次回は今回のような2日で見開き1ページのものと、1日見開き1ページのものの2バージョンを作成してみようと思います。















コメント