
前回はNotionのページの特徴となるブロック構成とマークダウンについてこの「0から学ぶNotion」を書きながら確認をしました。
ここで1ヶ所だけ訂正を入れます。
コピー&ペーストに関してはiPadのNotionアプリでやろうとした場合について書いてあります。
PCのブラウザ版ではロック解除を行ないコピー&ペーストでマークダウン文書のままワードプレスに貼り付けることができました。
アルバム作成
ここからが今回の本題です。
手の込んだものを作ろうと思うと色々できてしまうので、今回はiPadのNotionアプリ内だけで完結する超お手軽なアルバムのようなものを作成していきます。
作成工程
工程は大きく分けて2段階です。
- 大元となるページを作成
- サブページを作成
これだけで完成です。
わざわざブログに書くほどのことでもないのですが、これも自分の練習のためです。
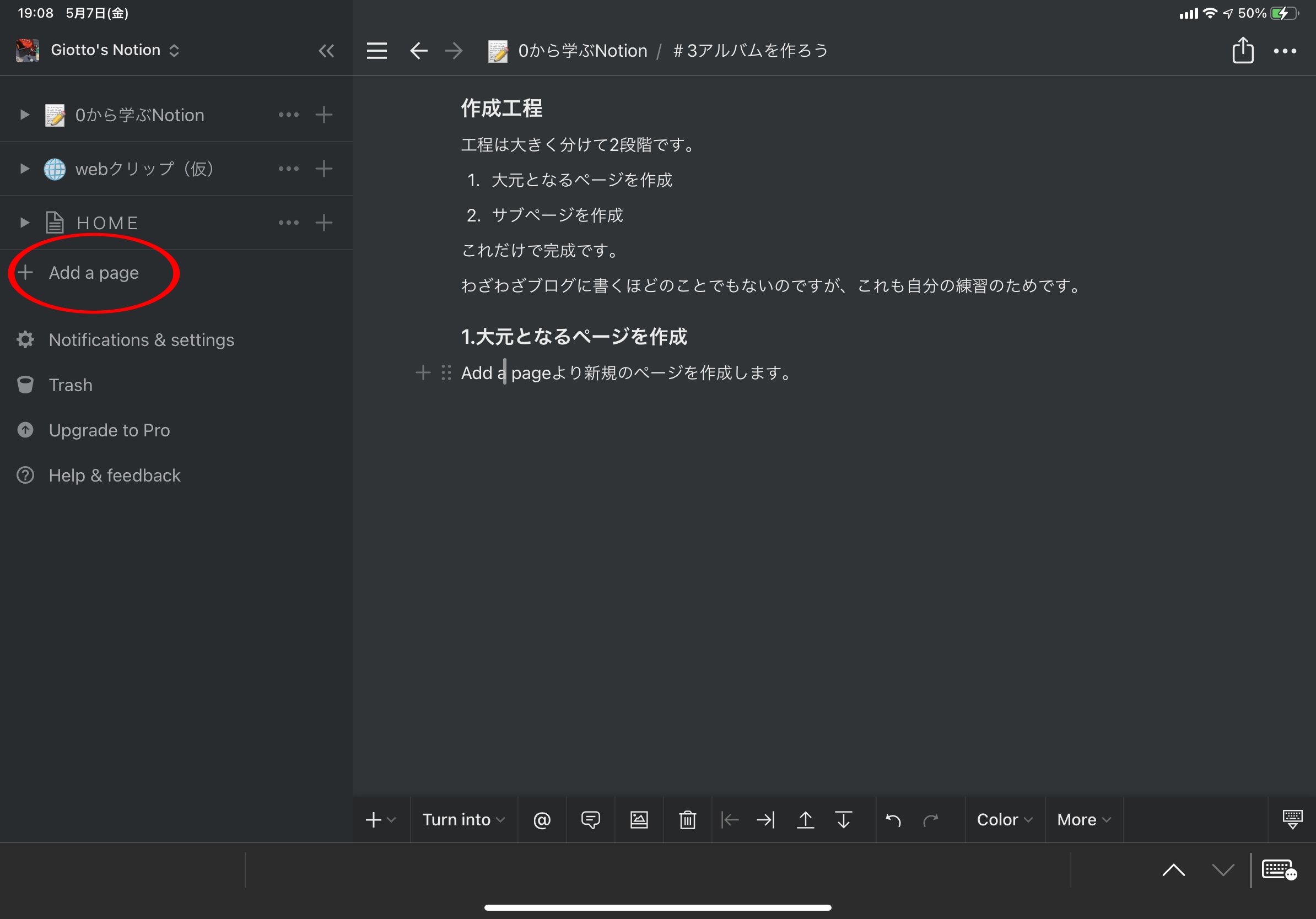
1.大元となるページを作成
Add a pageより新規のページを作成します。
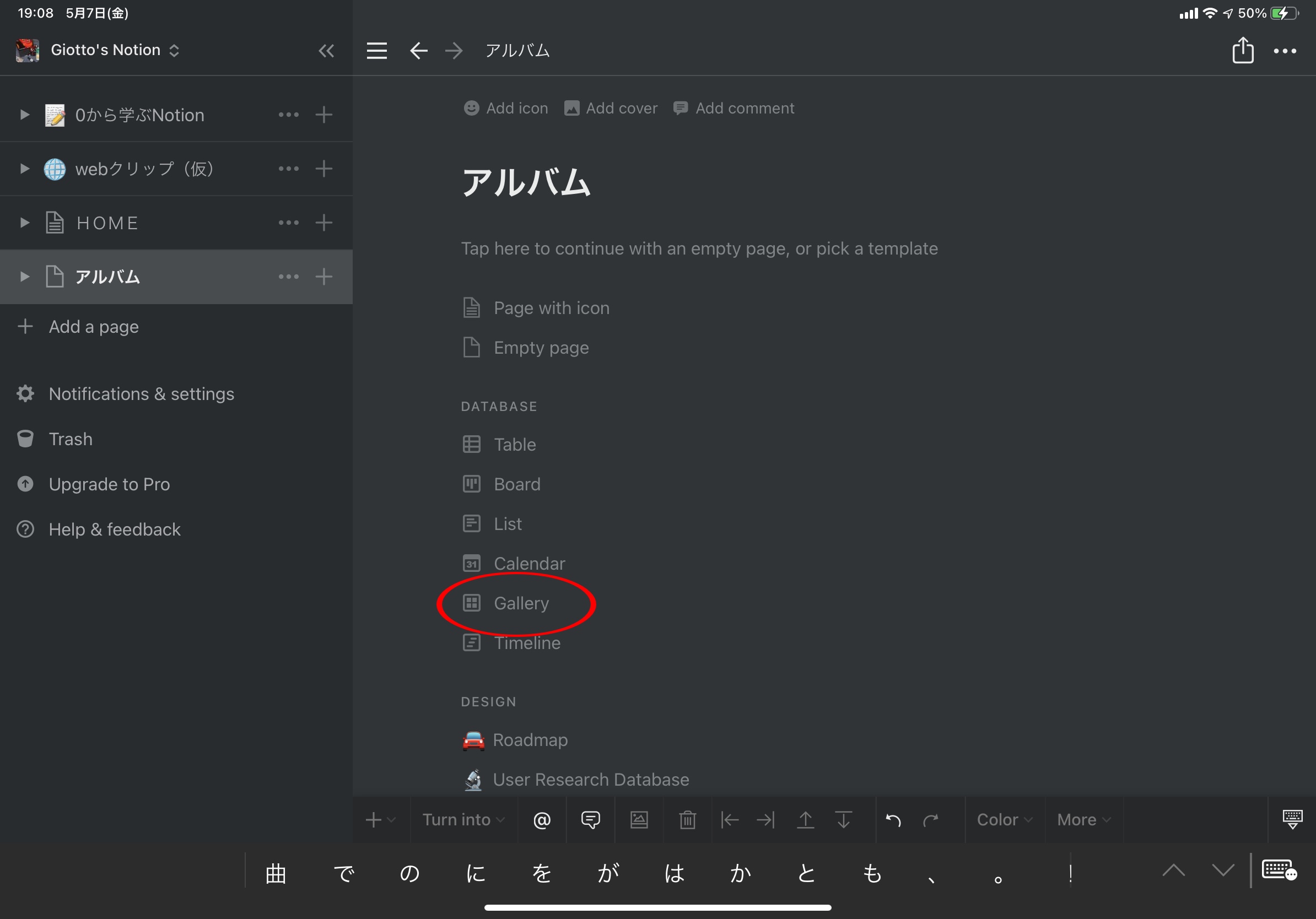
今回はわかりやすくGalleryのテンプレートを選択します。
デフォルトでページが3つありますがこれは使わないので消してしまいます。
この時点でそれぞれのページに1枚ずつ写真を入れていけばアルバムになっていくと思いますが、もうひと手間だけ加えます。
サブページを作成
次に+Newをタップしページを作成します。
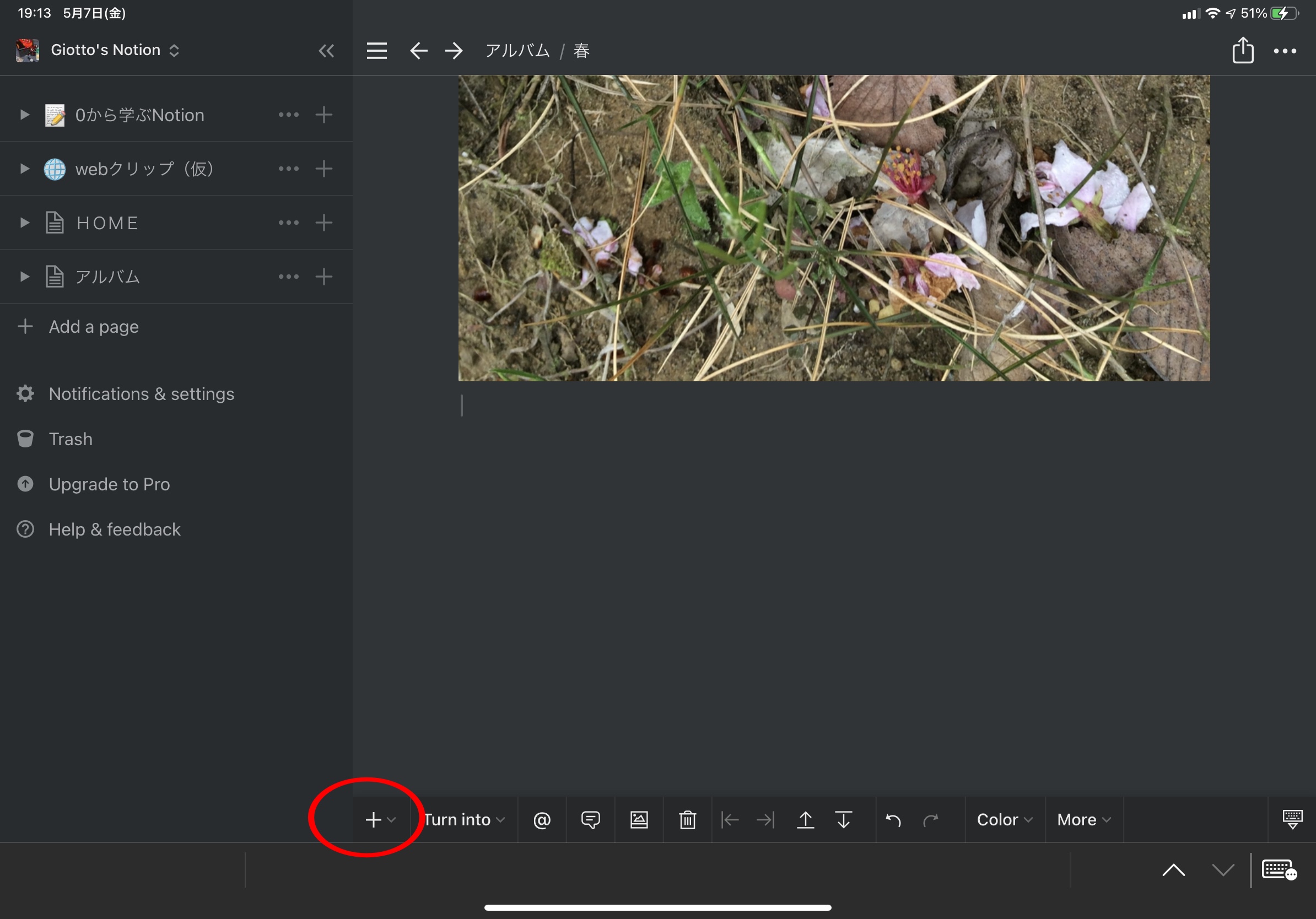
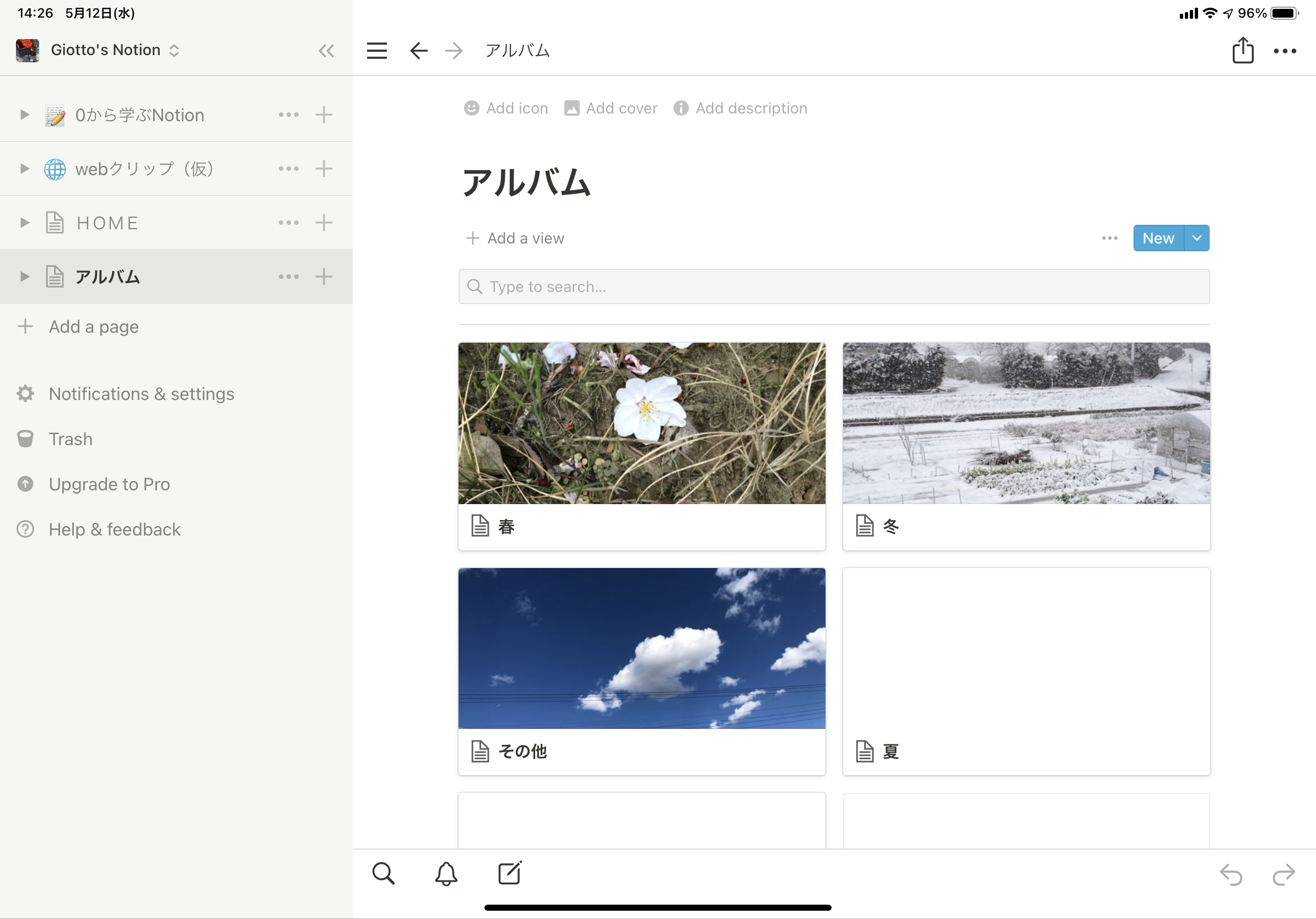
ここではわかりやすく春という名前をつけておきます。
画像を追加します。
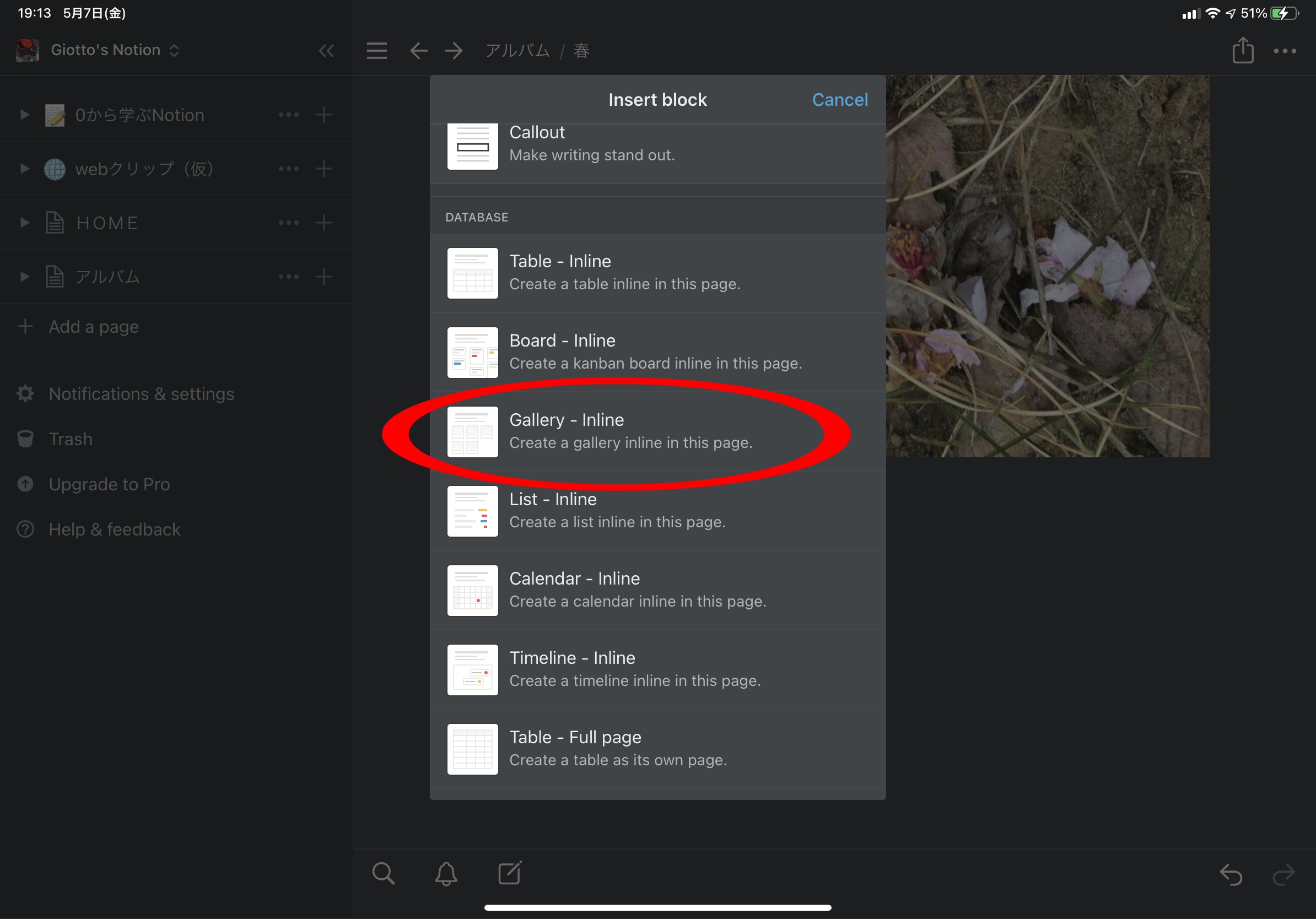
その後画面下の+よりGallery inlineを選択します。
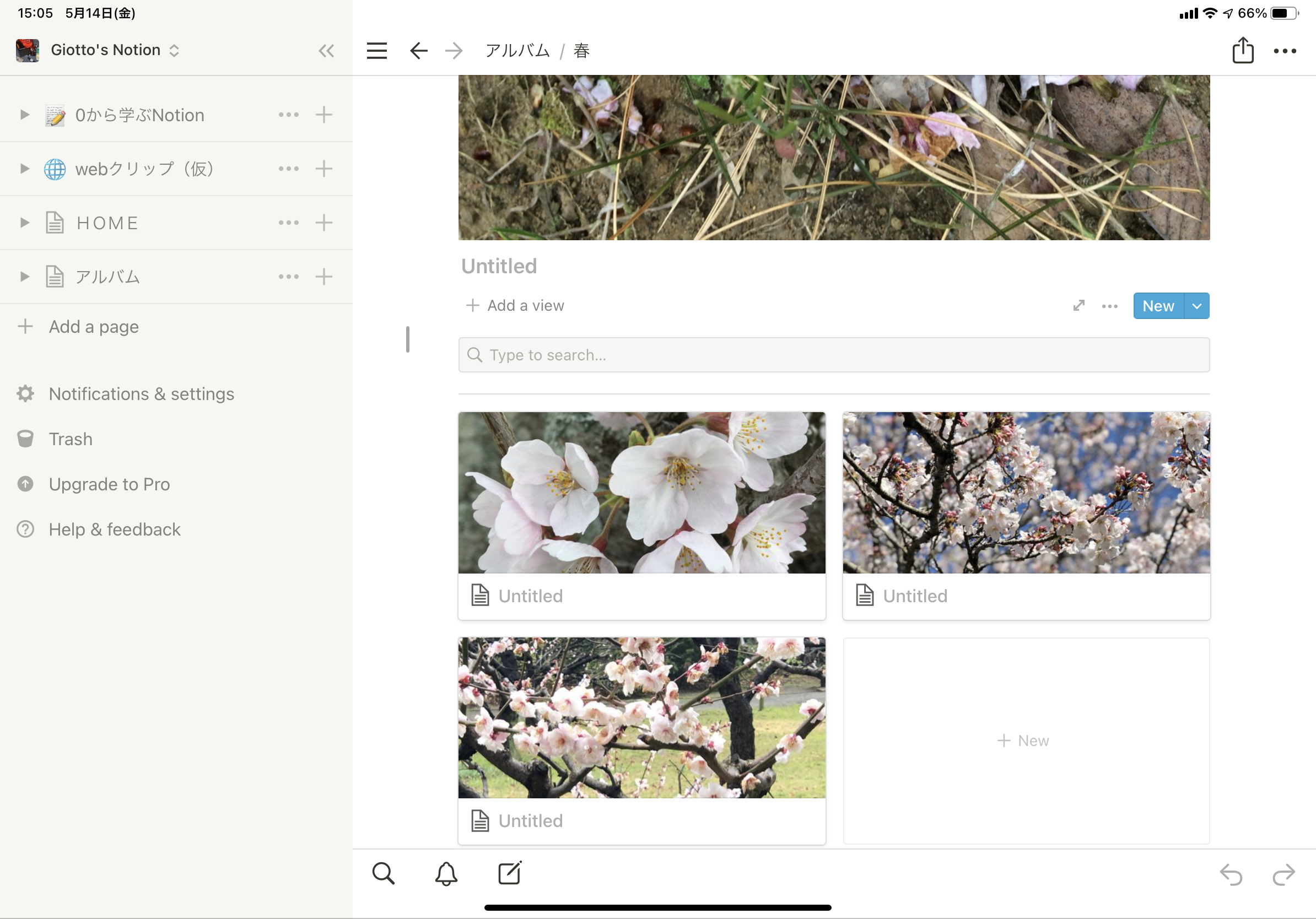
こうすると先程の画像の下にさらにギャラリーのテンプレートが追加されます。
ここのGallery内のページには画像を貼るだけにします。
そうすることで「春」という名前のページ内に春に関係する写真のサムネイル表示をすることができます。
これを繰り返すことで大元のアルバムというページには各アルバムのサムネイルが表示され、そのアルバムを開くとその中にさらにサムネイル表示で写真を保存しておくことができます。
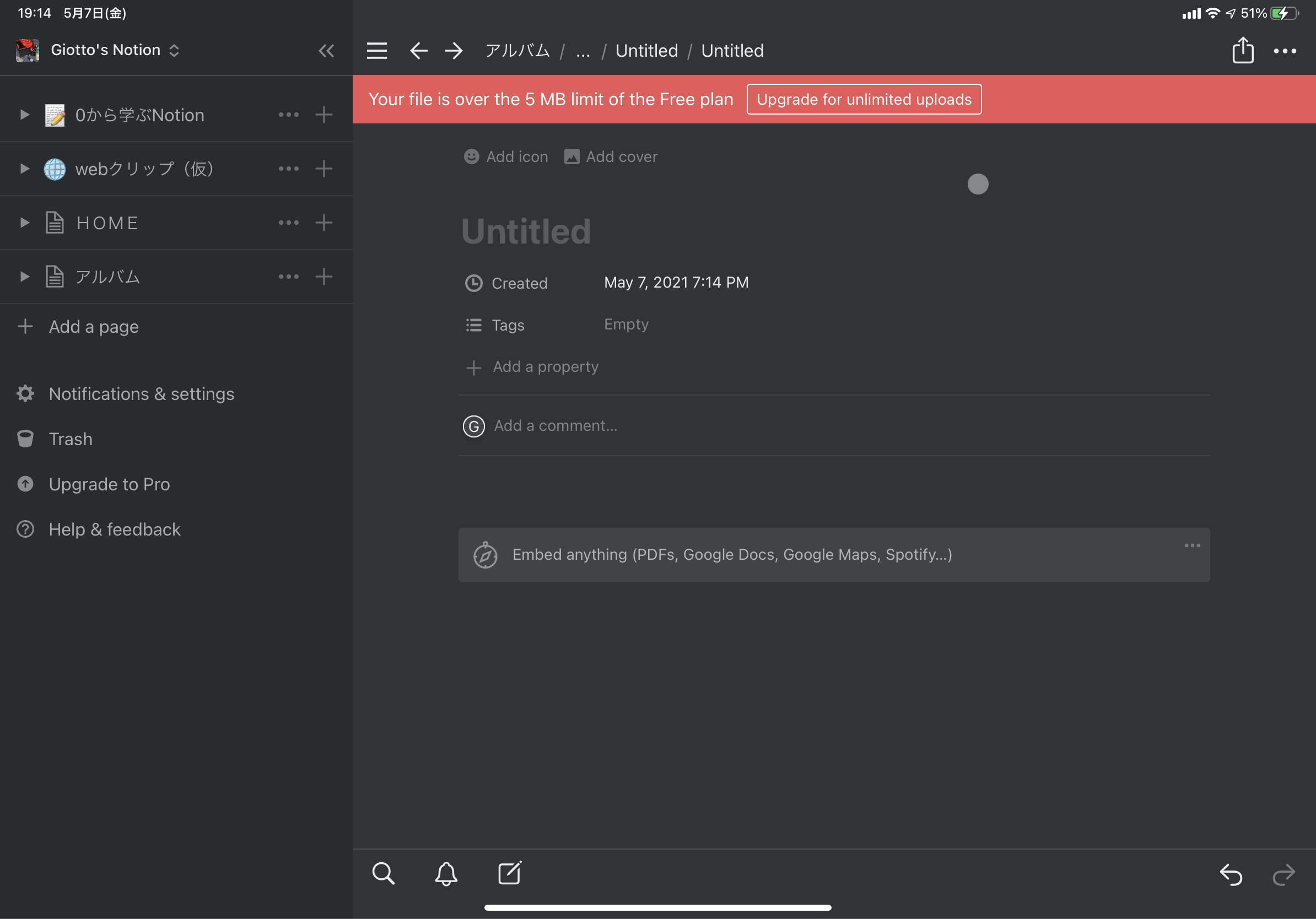
注意点がひとつあり、5MBを超えるページは無料のアカウントでは保存することができません。ファイルあたりの容量でした。
これは追加する写真やファイルのデータではなく1ページあたりのデータ量らしいです。
従って写真によってはその1枚すら保存することができない場合があります。写真1枚が保存できない可能性はありますが、1ページあたりの合計容量の制限はありませんでした。
ここで少し工夫
アルバム作成的には上記の方法で終了です。
別にアルバムの数が少なければ全然問題ありませんが、数が増えてくると目的のものがどこにあるのか分かりづらくなってきます。
そこで登場するのが既存のページに別のテンプレートを追加する方法です。
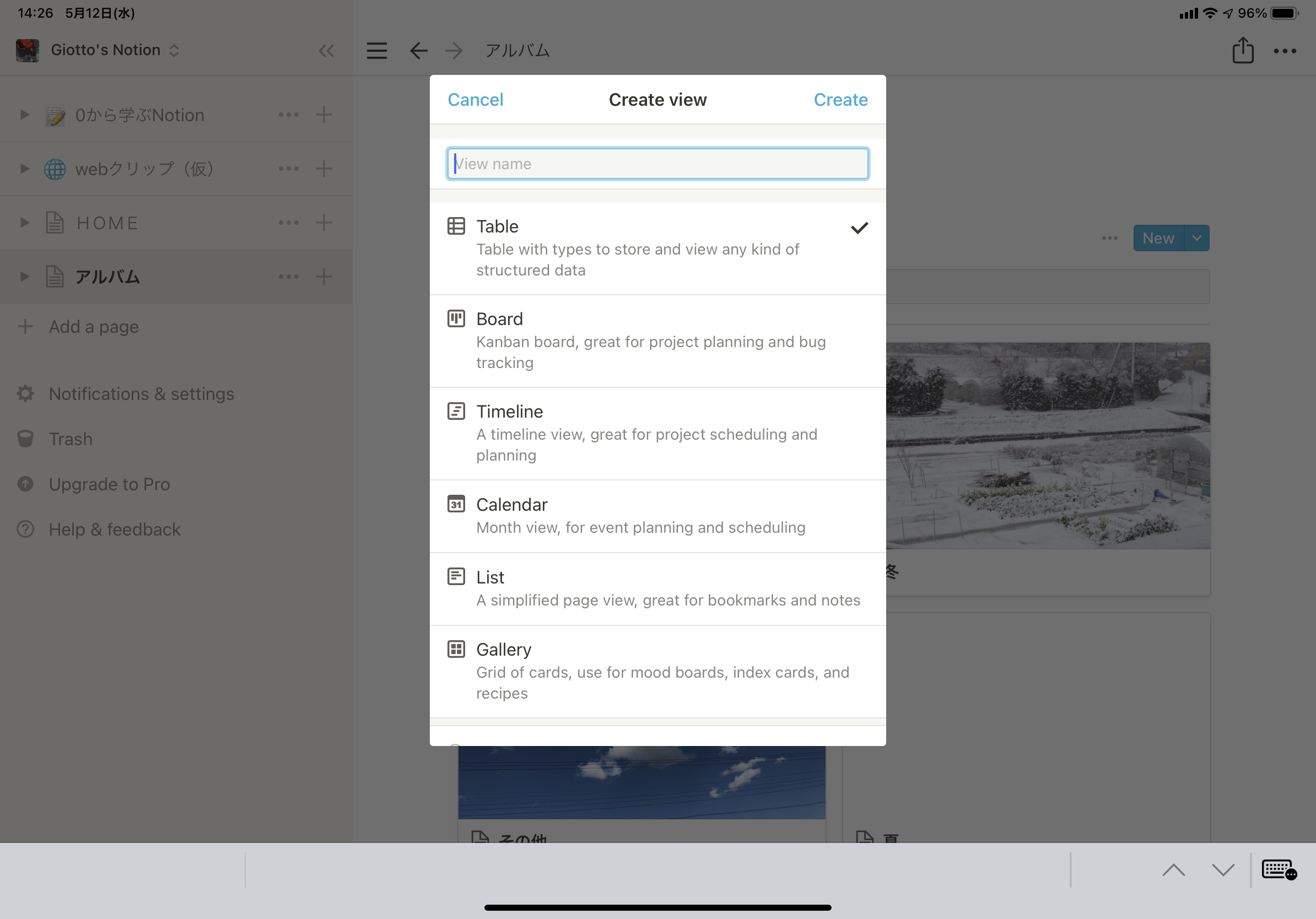
アルバムというタイトルの下にあるAdd a viewをタップします。
そうするとテンプレートの選択が表示されるので任意ものをタップします。
今回はTableを選択しました。
そうすると先程までGalleryのテンプレートでサムネイル表示だったものが、テーブルによる一覧表示になります。
これは全く新しいページが作成されたわけではなく、見え方の違う同じページが作成されたことになります。
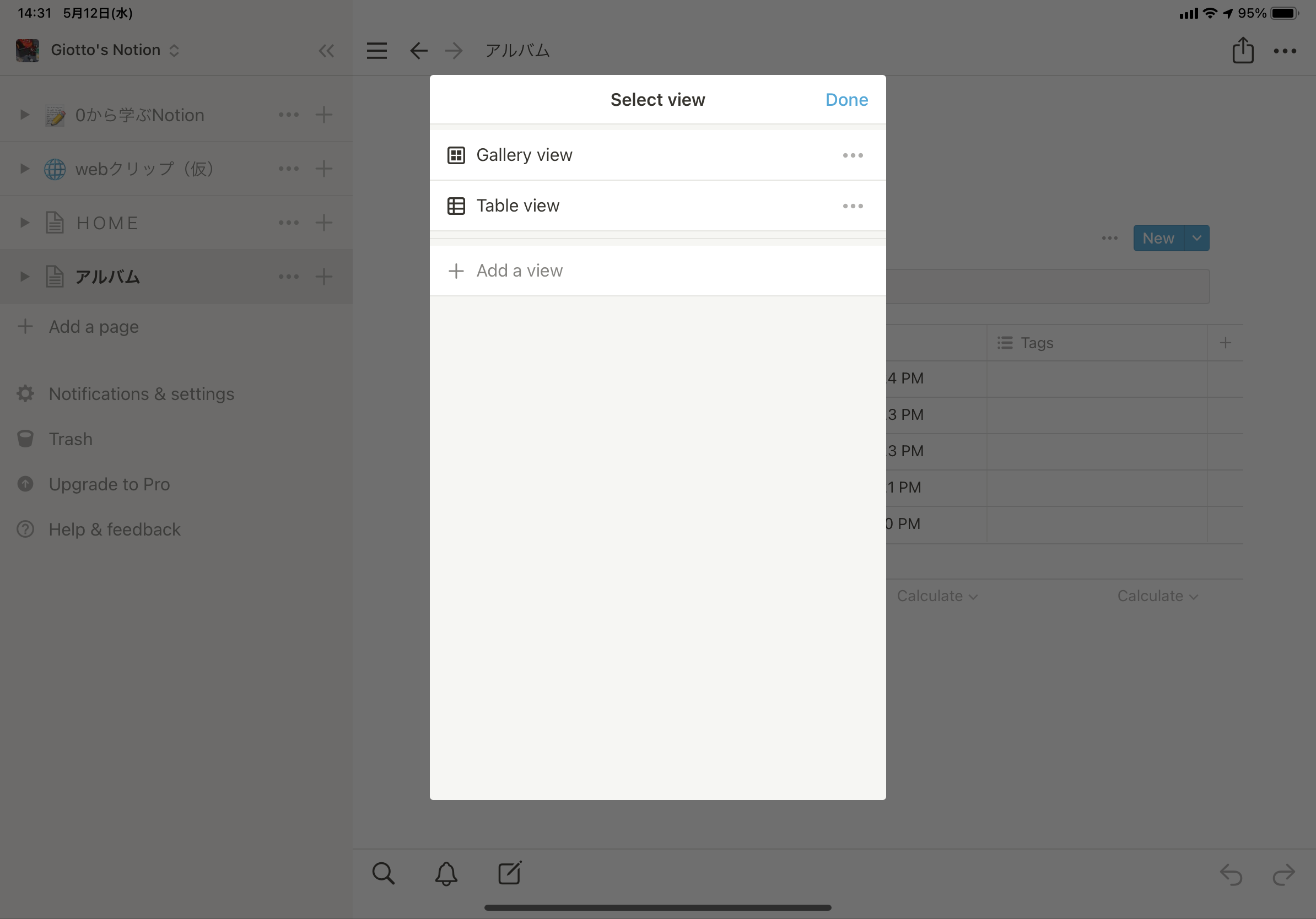
先程までAdd a viewであった部分がTable viewに変わっているのがわかります。
そこをタップするとそのページに対して適応されているテンプレートが一覧で表示されます。
ここでGallery viewを選択すれば元のサムネイル表示のページに戻すことができます。
データベースのテンプレートはいくつでも適応することが可能なので用途に応じたテンプレートを入れておくと便利になります。
他のことに応用
今回は写真の話にしましたが、Galleryのテンプレートはサブページの中身がサムネイル表示されるのでページタイトルを見ずとも中身が把握できるのが強みだと思います。
タグ付け等によって整理することも可能ですが、パッと見で何のページなのかわかることは生産性の向上につながっていきます。
Notionについて調べている中で「Notion 女子大生」なるワードが予測検索に出ていました。
詳細は不明でしたがNotionを使って色々なものを管理しているそうです。
その中に講義のノートをまとめているというものがありました。
昨年より授業がオンラインになりデジタルな資料が配布されるようになったりもしていることから、講義ごとのページを作成してそこにノートを取っているのだと思います。
自分がそのようなノートを作成するとしたら今回のアルバムのようにGalleryとTableのふたつのテンプレートを使って管理をしていくと思います。
まとめ
今回は簡単なアルバム作りを通してGalleryのテンプレートがどのようなものなのかを学びました。
また、複数のテンプレートを適応することでのメリットと、inlineでのテンプレート挿入なども使用しました。
Galleryはサブページ内の一番最初に入っているものがサムネイル表示されるので、画像だけでなくデフォルトで入っているToDoのようにページの最初の部分を小さくまとめて表示するのにも使えます。
次回について
なんとなく元々使えそうだと思っていた機能は試すことができたので、次は総まとめになるであろうHOMEページについて勉強をします。
次に関しては自分で考えた部分はほとんどなく、既に方々で公開されているものを自分で実際に作ってみるというのがメインとなります。












コメント
[…] 0から学ぶNotion~#3アルバムを作ろう~第3回となる今回は簡単なアルバムの作り方について学びました。サムネイルで一覧にできるのは結構良いと思いましたが、5MBまでしか保存できな […]
[…] 0から学ぶNotion~#3アルバムを作ろう~第3回となる今回は簡単なアルバムの作り方について学びました。サムネイルで一覧にできるのは結構良いと思いましたが、5MBまでしか保存できな […]